Internet
Slogan
Note
Mise en oeuvre de la SGDC
Modèle de page défaut
Page d'entrée
Page en scénario d'opérations
Menu de la section
Gabarits d’application
Pages d'exemples GCWeb
Mise en oeuvre du thème GCWeb à l’aide de la SGDC
Bienvenue au guide de mise en oeuvre du thème GCWeb. Vous trouverez plus bas des directives sur comment mettre en oeuvre le thème GCWeb à l’aide de la SGDC. Vous trouverez également différents scénarios possibles selon les exigences que vous rencontrerez. SVP lire les sections suivantes attentivement avant de débuter.
Si vous prévoyez développer votre actif Web en .NET ou JAVA, vous pouvez suivre ce guide. Le plus gros de la mise en oeuvre des gabarits a déjà été fait.
Contrôle de versions ou run
À plusieurs endroits dans ce guide, vous aurez deux options : avec contrôle de versions ou run.
- Le contrôle de version signifie que vous ne recevrez PAS de mise à jour automatique de la BOEW. Vous mettrez en place une « version » dans votre actif Web et ajouterez un mécanisme pour la garder à jour pendant que vous faites vos essais pour chaque nouvelle version de la BOEW. Nous suggérons que vous utilisiez votre fichier web.config pour stocker votre variable de version. À EDSC, mettre à jour le fichier web.config en production est beaucoup plus simple que de faire une relâche complète. Cela permet aux actifs Web de demeurer à jour plus rapidement en relâchant seulement le fichier web.config lorsque l’actif Web a été testé et qu’il fonctionne avec la nouvelle version de la BOEW. Des exemples sont fournis pour nos gabarits .NET et JAVA (en anglais seulement).
- En
run, vous recevrez automatiquement tous les nouveaux lancements de la BOEW sans aucune intervention de votre part.
Veuillez noter que peu importe la réponse que vous choisirez, vous recevrez TOUJOURS des mises à jour du thème GCWeb en lien avec le méga menu. Tout changement à l’en-tête ou au pied de page sera automatiquement mis à jour pour votre actif Web. Vous devez avoir mis en place la plus récente version ou la version antérieure pour obtenir ces changements.
Gabarits d’applications
Aurez-vous besoin d’un en-tête ou d’un pied de page personnalisé? Veuillez prendre note que ceci est différent de l’ajout ou du retrait de certains éléments qui sont permis selon les Spécifications du contenu et de l’architecture de l’information pour Canada.ca. Les éléments qui figurent dans ce document ne nécessitent pas un en-tête ou un pied de page personnalisé et sont présents par défaut dans la version de base de la SGDC. Il n’est pas conseillé d’utiliser un en-tête ou un pied de page personnalisé à moins de recevoir l’autorisation de votre département, du SCT ou de l’éditeur principal. Si vous êtes autorisés, suivez les directives suivantes [link].
Que permettra de gérer la SGDC et comment cela affectera-t-il mon actif Web?
La SGDC a pour but de gérer la couche de présentation de votre actif Web de façon centralisée. Ne vous inquiétez pas, la SGDC vous permet de la personnaliser selon les Spécifications du contenu et de l’architecture de l’information pour Canada.ca. Par exemple, vous pouvez toujours contrôler le lien pour changer de langue, le champ de recherche à l’aide de variables de la SGDC. Celles-ci sont expliquées dans chacune des sections qui suivent. La SGDC gèrera :
- GCWeb / BOEW (fichiers CSS, JS et autres)
- Le favicon de GCWeb
- En-tête GCWeb (menu, images, liens, champ de recherche, etc.)
- Espace de pré-contenu (pour les annonces à l’échelle du gouvernement)
- Espace de post-contenu (pour les annonces à l’échelle du gouvernement)
- Pied de page GCWeb (menu, liens, images, etc.)
Information à propos du contrôle de versions
Si vous décidez de mettre en oeuvre un contrôle de versions, veuillez noter que vous devez également mettre en place un mécanisme vous permettant de mettre à jour les numéros de versions à l’aide d’un fichier web.config ou d’une base de données. Des exemples sont fournis pour les gabarits .NET et JAVA. Nous vous conseillons aussi de garder le numéro de la version en tant que variable différente de l’URL de la SGDC au cas où il y aurait des modifications dans le futur. Voici quelques raisons d’utiliser le contrôle de versions :
- Il permet de déployer les derniers fichiers sans impact sur l'application et / ou sur les fichiers qu'elle utilise.
- Il permet à l'application de sélectionner la version des fichiers sous le dossier parent pour le thème qui a été testé et qui n’affecte pas l’application.
Comme vous le verrez plus loin dans ce guide, les différentes sections (ou gabarits) de votre page contiennent un chemin vers les fichiers de la SGDC et le thème que vous avez choisi. Garder ces chemins et URL dans votre fichier de configuration vous permettra d’utiliser la version de la SGDC que vous aurez testée et approuvée. Voici un exemple d’URL à utiliser dans votre application :
- [URL de la SGDC]/[thème]/[version de la BOEW]/[nom du fichier-[langage].extension]
Par exemple, pour la version 4.1.0 en français avec le thème GCWeb, le URL est :
Le « URL de la SGDC », le « thème », la « version de la BOEW » et le « langage » doivent être les options de configuration dans votre actif Web. Tel que préalablement suggéré, utilisez un fichier web.config, configuration XML ou une base de données pour stocker ces variables. Assurez-vous que votre site Web utilise votre nouveau chemin de fichier configurable.
NOTE IMPORTANTE #1: Lorsque vous mettez à jour votre actif Web à une version supérieure, nous vous suggérons d’aussi mettre à jour vos fichiers statiques de repli. Sinon, assurez-vous que vos fichiers statiques de repli puissent être mis à jour indépendamment de votre version WET de la SGDC. Avoir la SGDC à la version 4.1.0 et les fichiers statiques de repli à la version 4.0.47 est acceptable, quoiqu’il est recommandé d’avoir les deux à jour. Vos fichiers statiques de repli peuvent être une version ou deux en retard jusqu’à temps que vous effectuez une relâche complète. Nous vous informerons si vos fichiers doivent être mis à jour. Ce sera indiqué dans le courriel qui annonce une nouvelle version.
NOTE IMPORTANTE #2: La SGDC ne garde à jour que la plus récente version ainsi que les deux versions antérieures. Si vous utilisez une version antérieure, vous ne recevrez pas de mises à jour. L’objectif de la SGDC est de demeurer à jour facilement alors suivez les directives de ce guide attentivement. Si vous êtes en retard, vous négligez l’avantage principal de la SGDC.
Directives sur la mise en oeuvre de la SGDC
Modèle de page de la SGDC
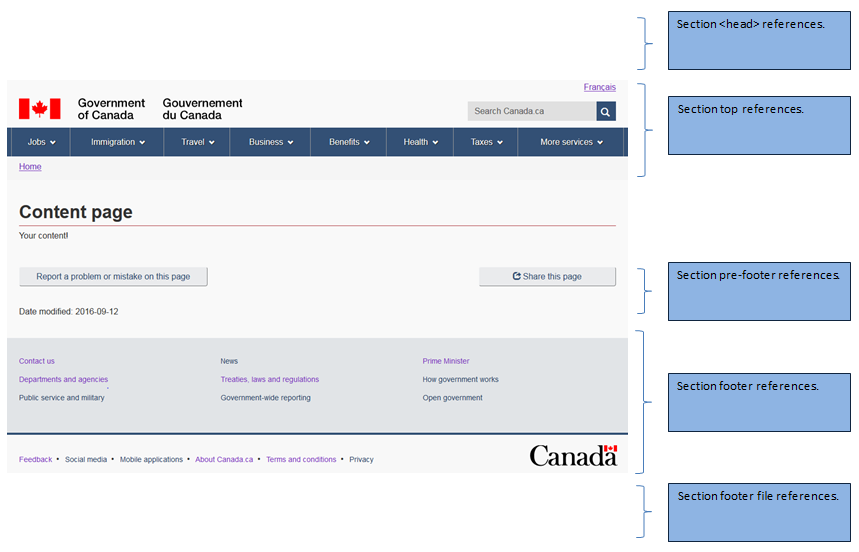
Dans la section qui suit, vous trouverez le modèle de base sur lequel s’appuiera votre bien Web. La page est constituée de quatre sections qui utiliseront des fichiers statiques de repli au cas où JavaScript serait désactivé. Lorsque JavaScript se charge, les GCT remplaceront les fichiers statiques de repli. Voici les sections de votre page :
- Références de fichiers de la section
<head>et activation de SGDC - Section supérieure de votre page
- Section qui précède le pied de page
- Section du pied de page

Tous les fichiers statiques de repli se retrouvent sur notre page d'accueil. À chaque fois que vous devez ouvrir votre bien Web pour effectuer des modifications ou que vous devez passer par un processus de relâche, vous devez toujours utiliser les fichiers statiques de repli les plus récents. Ces fichiers permettent l’affichage de base dans la mesure où un utilisateur aurait désactivé le Javascript sur son fureteur.
Les employés d'EDSC peuvent nous contacter pour obtenir d'autres variables pouvant être utilisées à l'interne.
Références de fichier de la section <head>
Dans la section <head> de votre page, vous devrez faire ce qui suit:
-
Ajouter un
linkvers la feuille de style de SGDC appropriée pour votre cas. Une des suivantes:cdts-styles.css: Le gabarit GCWeb de basecdts-app-styles.css: Le gabarit GCWeb applicationcdts-splash-styles.css: Le gabarit GCWeb page d'entrée
- Ajouter l'élément
scriptréférençant le fichier Javascript de SGDC (wet-[langage].jsoù [langage] est soit "en" ou "fr"). Le SGDC est activé soit en spécifiant un attributdata-cdts-setupcontenant l'objet JSON de configuration de SGDC ou en appelant la fonctionwet.builder.setupexplicitement. - Créer une section
<noscript>, ce qui permettra à votre page d’avoir la présentation voulue si JavaScript est désactivé. Vous devrez charger un fichier statique de repli dans la section<noscript>.
L'objet the configuration SGDC qui est passé dans l'attribut data-cdts-setup ou dans l'appel de la fonction wet.builder.setup doit inclure les propriétés suivantes:
cdnEnv(FACULTATIF, par défaut "prod") - Chaîne de caractères indiquant l'environnement SGDC à utiliser pour télécharger les ressources. Valeurs possibles:- Environnement hôte: https://www.canada.ca
"cdnEnv": "prod"
- Environnement hôte: https://cdts.service.canada.ca
"cdnEnv": "esdcprod"
- Environnement hôte: https://www.canada.ca
mode(FACULTATIF, par défaut "common") - Chaîne de caractères indiquant quel mode de gabarit à utiliser. Valeurs possibles:- Le gabarit GCWeb de base
"mode": "common"
- Le gabarit GCWeb application (doit aussi s'assurer que le fichier CSS correspondant
cdts-app-styles.cssest utilisé)"mode": "app"
- Le gabarit GCWeb server (utilisé typiquement pour les pages d'erreur)
"mode": "server"
- Le gabarit GCWeb splash (doit aussi s'assurer que le fichier CSS correspondant
cdts-splash-styles.cssest utilisé)"mode": "splash"
- Le gabarit GCWeb de base
base(FACULTATIF) - Un objet indiquant la configuration pour la génération des référence de fichiers dans la section head et le bas de la page. Propriétés:jqueryEnv(FACULTATIF) - Si spécifié et a la valeur "external", jQuery sera inclus à partir de ajax.googleapis.com à la place de l'environnement hôte de SGDC."jqueryEnv": "external"
exitSecureSite(FACULTATIF) - Un objet indiquant la configuration de l'option "Quitter un site sécurisé" de SGDC. Se référer à la page d'exemple correspondante pour les détails.webAnalytics(FACULTATIF) - Un objet indiquant la configuration de l'option Adobe Analytics (AA). Se référer à la page d'exemple correspondante pour les détails.
top,preFooter,footer,secmenu,splash(FACULTATIF) - Objets indiquant la configuration de chaque section, au besoin. Se référer à la section de documentation correspondante ci-dessous pour les détails.
Exemple (En utilisant l'attribut data-cdts-setup):
REMARQUE: Pour la valeur JSON, utiliser des apostrophes (') pour spécifier l'attribut et s'assurer que les apostrophes dans la valeur elle-même sont encodés (')
<head>
...
<!-- Load stylesheet -->
<link rel="stylesheet" href="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/cdts-styles.css">
<!-- Load/activate closure template scripts -->
<script
src="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/compiled/wet-fr.js"
data-cdts-setup='{
"cdnEnv": "prod",
"base": {
"exitSecureSite" : {"exitScript": true, "displayModal": true, "exitMsg": "Il faut déjà s'en aller?"}
},
"top": {
"breadcrumbs": [
{"title": "Canada.ca", "acronym": "Canada.ca", "href": "https://www.canada.ca/fr.html"},
{"title": "SGDC", "acronym": "Solution de gabarits à déploiement centralisé"}
]
},
"preFooter": {
"dateModified": "2022-05-25"
}
}'></script>
<noscript>
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/refTop.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/refTop.html" -->
</noscript>
...
</head>
Exemple (alternativement, la fonction wet.builder.setup peut être appelée explicitement):
<head>
...
<!-- Load stylesheet -->
<link rel="stylesheet" href="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/cdts-styles.css">
<!-- Load/activate closure template scripts -->
<script src="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/compiled/wet-fr.js"></script>
<noscript>
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/refTop.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/refTop.html" -->
</noscript>
<!-- Write closure template -->
<script>
wet.builder.setup({
cdnEnv: "prod",
base: {
exitSecureSite : {exitScript: true, displayModal: true, exitMsg: "Il faut déjà s'en aller?"}
},
top: {
breadcrumbs: [
{title: "Canada.ca", acronym: "Canada.ca", href: "https://www.canada.ca/fr.html"},
{title: "SGDC", acronym: "Solution de gabarits à déploiement centralisé"}
]
},
preFooter: {
dateModified: "2022-05-25"
}
});
</script>
</head>
REMARQUE : N’oubliez pas de toujours indiquer dans la section <noscript> le fichier statique de repli, faute de quoi votre page ne s’adaptera pas sans heurt lorsque JavaScript est désactivé.
Références de fichier de la section supérieure (top)
Dans la section supérieure de votre page, vous devrez faire ce qui suit:
- Ajouter un nouvel élément
<div>avec un IDcdts-def-top. Il devrait être situé avant l'élément<main>sur la page. - Insérer/inclure le contenu de repli statique dans ce nouveau
<div>. - Pour la configuration, ajouter une propriété
topa l'objet de configuration SGDC dans l'élément <head> L'objet peut inclure les propriétés suivantes:breadcrumbs(FACULTATIF) – Un objet indiquant le fil d’Ariane personnalisé de votre page. (Si rien n'est spécifié, une configuration par défaut sera utilisée)"breadcrumbs": [{ "title": "Accueil", "href": "https://www.canada.ca/fr/index.html" },{ "title": "SGDC", "acronym": "Solution de gabarits à déploiement centralisé", "href": "https://www.canada.ca/fr/index.html" }]customSearch(FACULTATIF) - Un objet indiquant l'utilisation d'un engin de recherche personnalisé. Se référer à la page d'exemple correspondante pour les détails.lngLinks(FACULTATIF) – Tableau+objet singulier indiquant le lien permettant de passer d’une langue à l’autre. Bien que ce soit facultatif, il est normalement obligatoire de fournir un lien pour changer la langue."lngLinks": [{ "lang": "en", "href": "content-en.html", "text": "English" }]search(FACULTATIF, par défaut true) - Une valeur booléenne qui determine si la zone de recherche sera affichée.showPreContent(FACULTATIF, par défaut true) - Une valeur booléenne qui determine si la zone globale "pré-contenu" sera affichée. Ce contenu figure TOUJOURS par défaut sur toutes les pages. Vous devrez obtenir l’autorisation de l’éditeur principal pour ne pas l'inclure.siteMenu(FACULTATIF, par défaut true) - Une valeur booléenne qui determine si la zone de menu global sera affichée.topSecMenu(FACULTATIF, par défaut false) - Une valeur booléenne qui indique si un menu de navigation secondaire sera présent sur la page. (Voir Références du menu de la section)
Exemple :
<html>
<head>
...
<link rel="stylesheet" href="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/cdts-styles.css">
<script
src="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/compiled/wet-fr.js"
data-cdts-setup='{
...
"top": {
"lngLinks": [{
"lang": "fr",
"href": "content-fr.html",
"text": "Français"
}]
}
...
}'></script>
...
</head>
<body>
<div id="cdts-def-top">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/top-fr.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/top-fr.html" -->
</div>
<main property="mainContentOfPage" typeof="WebPageElement" class="container">
...
</body>
</html>
Références de fichiers de la section qui précède le pied de page ("preFooter")
Dans la section qui précède le pied de page de votre page, vous devrez faire ce qui suit:
- Ajouter un nouvel élément
<div>avec un IDcdts-def-preFooter. Il devrait être situé directement avant la fermeture de l'élément</main>sur la page. - Insérer/inclure le contenu de repli statique dans ce nouveau
<div>. - Pour la configuration, ajouter une propriété
preFootera l'objet de configuration SGDC dans l'élément <head> L'objet peut inclure les propriétés suivantes:dateModified(FACULTATIF) – Une chaîne de caractères qui contrôle l'affichage de la date the modification de la page. Si vous préférez utiliser la méthode d’indicateur de version, utilisez la propriété "versionIdentifier". Prenez note que vous devez utiliser une méthode ou l’autre."dateModified": "2022-10-09"
pagedetails(FACULTATIF, par défaut true) - Une valeur booléenne qui determine si la zone de détails sera affichée. Devrait être désactivé seulement lorsque vous utilisez le gabarit de message d'erreur.screenIdentifier(FACULTATIF) – Une chaîne de caractères qui contrôle l'affichage de l’identificateur d’écran de la page."screenIdentifier": "ABC0123456789"
showFeedback(FACULTATIF, par défaut true) – Une valeur booléenne ou chaîne de caractères qui contrôle l'affichage du bouton "Signaler un problème" sur la page."showFeedback": false
"showFeedback": "Lien URL personnalisé ici"
showPostContent(FACULTATIF, par défaut true) - Une valeur booléenne qui determine si la zone globale "post-contenu" sera affichée. Ce contenu figure TOUJOURS par défaut sur toutes les pages. Vous devrez obtenir l’autorisation de l’éditeur principal pour ne pas l'inclure.showShare(FACULTATIF, par défaut true) – Une valeur booléenne ou tableau qui contrôle l'affichage des boutons de rétroaction sur la page."showShare": false
"showShare": ["email", "facebook", "linkedin", "twitter"]
versionIdentifier(FACULTATIF) – Une chaîne de caractères qui contrôle l'affichage de la version de la page ou application."versionIdentifier": "1.2.3-rc4"
Exemple :
<html>
<head>
...
<link rel="stylesheet" href="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/cdts-styles.css">
<script
src="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/compiled/wet-fr.js"
data-cdts-setup='{
...
"preFooter": {
"dateModified": "2022-06-05"
}
...
}'></script>
...
</head>
<body>
...
<div id="cdts-def-preFooter">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/preFooter-fr.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/preFooter-fr.html" -->
</div>
</main>
...
</body>
</html>
Références de fichier de la section du pied de page (footer)
Dans la section du pied de page, vous devrez faire ce qui suit:
- Ajouter un nouvel élément
<div>avec un IDcdts-def-footer. Il devrait être situé après la fermeture de l'élément</main>sur la page. - Insérer/inclure le contenu de repli statique dans ce nouveau
<div>. - Pour la configuration, ajouter une propriété
footera l'objet de configuration SGDC dans l'élément <head> L'objet peut inclure les propriétés suivantes:contactLinks(FACULTATIF) – Tableau+objet singulier pour personaliser le lien "Contactez nous" situé dans le bas de la page."contactLinks": [{ "href": "#" }]privacyLink(FACULTATIF) – Tableau+objet singulier pour personaliser le lien "Confidentialité" situé dans le bas de la page."privacyLink": [{ "href": "#" }]showFooter(FACULTATIF, par défaut true) - Une valeur booléenne qui determine si la zone de bas de page sera affichée. Devrait être désactivé seulement lorsque vous utilisez le gabarit de message d'erreur.termsLink(FACULTATIF) – Tableau+objet singulier pour personaliser le lien "Avis" situé dans le bas de la page."termsLink": [{ "href": "#" }]
Exemple :
<html>
<head>
...
<link rel="stylesheet" href="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/cdts-styles.css">
<script
src="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/compiled/wet-fr.js"
data-cdts-setup='{
...
"footer": {
"contactLinks": [{"href": "mycontact-us-fr.html"}],
"showFeatures": true
}
...
}'></script>
...
</head>
<body>
...
</main>
<div id="cdts-def-footer">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/footer-fr.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/footer-fr.html" -->
</div>
</body>
</html>
Remarque : Depuis la v4.1.0, SGDC implémente la dernière version du pied de page du site fournie par WET.
Pour plus d'informations, veuillez consulter la documentation du pied de page WET ici.
- Le dernier pied de page fera partie de toutes les versions à partir de la v4.1.0.
- Voici les nouvelles propriétés supplémentaires associées au dernier pied de page :
contextualFooter(FACULTATIF) – Objet singulier pour afficher le pied de page contextuel."contextualFooter":{ "title": "Title", "links": [{ "text": "Link 1", "href":"#" }, { "text": "Link 2", "href":"#" }] }hideFooterMain(FACULTATIF, par défaut false) – Un booléen utilisé pour masquer le pied de page principal."hideFooterMain": true
hideFooterCorporate(FACULTATIF, par défaut false) - Un booléen utilisé pour masquer les trois premiers liens du sous-pied de page.
"hideFooterCorporate": true
Références pour la page d'entrée ("splash")
Dans la section <head> de la page d’entrée, vous devrez faire ce qui suit:
- Ajouter un
linkvers la feuille de style de SGDC pour le gabarit de pages d'entrée:cdts-splash-styles.css - Ajouter l'élément
scriptréférençant le fichier Javascript de SGDC wet-en.js. Dans l'objet de configuration SGDC spécifié dans l'attributdata-cdts-setup, assurez-vous que lemodeestsplash. Ensuite, une propriétésplashdevrait être ajoutée comme suit:indexEng(OBLIGATOIRE) – Une chaîne de caractères indiquant l’adresse URL de la page d’accueil en anglais."indexEng": "https://www.canada.ca/en/index.html"
indexFra(OBLIGATOIRE) – Une chaîne de caractères indiquant l’adresse URL de la page d’accueil en français."indexFra": "https://www.canada.ca/fr/index.html"
termsEng(OBLIGATOIRE) – Une chaîne de caractères indiquant l’adresse URL de la page d’avis en anglais."termsEng": "https://www.canada.ca/en/transparency/terms.html"
termsFra(OBLIGATOIRE) – Une chaîne de caractères indiquant l’adresse URL de la page d’avis en français."termsFra": "https://www.canada.ca/fr/transparence/avis.html"
nameEng(FACULTATIF) – Une chaîne de caractères servant à identifier le nom de votre actif Web (en anglais) sur la page d’entrée. Si vous ne l’utilisez pas, « Government of Canada » appraîtra à sa place."nameEng": "My web asset"
nameFra(FACULTATIF) – Une chaîne de caractères servant à identifier le nom de votre actif Web (en français) sur la page d’entrée. Si vous ne l’utilisez pas, « Gouvernement du Canada » appraîtra à sa place."nameFra": "Mon actif Web"
- Créer une section
<noscript>, ce qui permettra à votre page d’avoir la présentation voulue si JavaScript est désactivé. Vous devrez charger un fichier statique de repli dans la section<noscript>.
Dans la section <body> de votre page, vous devrez faire ce qui suit:
- Ajouter un nouvel élément
<div>avec un IDcdts-splash-content. Il devrait être le seul élément dans lebodyde la page. - Insérer/inclure le contenu de repli statique dans ce nouveau
<div>.
Exemple :
<html>
<head>
...
<!-- Load stylesheet -->
<link rel="stylesheet" href="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/cdts-splash-styles.css">
<!-- Load/activate closure template scripts -->
<script
src="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/compiled/wet-en.js"
data-cdts-setup='{
"cdnEnv": "prod",
"mode": "splash",
"splash": {
"indexEng": "https://www.canada.ca/en/index.html",
"indexFra": "https://www.canada.ca/fr/index.html",
"termsEng": "https://www.canada.ca/en/transparency/terms.html",
"termsFra": "https://www.canada.ca/fr/transparence/avis.html",
"nameEng": "My web asset",
"nameFra": "Mon actif web"
}
}'></script>
<noscript>
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/splashTop.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/splashTop.html" -->
</noscript>
</head>
<body class="splash" vocab="https://schema.org/" typeof="WebPage">
<div id="cdts-splash-content">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/splash.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/splash.html" -->
</div>
</body>
</html>
Références pour une page en scénario d'opérations
Les pages en scénario d'opérations ne peuvent être utilisées que selon des scénarios spécifiques tel que mentionné dans la section 6.5 des Spécifications sur le contenu et l'architecture de l'information du site Canada.ca. En voici la définition :
- Sur les pages où l’utilisateur effectue une opération – et où lui permettre de quitter la page active interromprait le cheminement souhaité et donnerait lieu à des erreurs, à la perte de données ou à la fin accidentelle de la session.
Si votre actif Web correspond à ces critères, vous pouvez suivre les directives suivantes :
- Les références de la section
<head>ne changent pas. - Les références de la section
toprestent les mêmes mis à part pour ces modifications :breadcrumbs(OBLIGATOIRE) – Veuillez noter que dans une page en mode transaction, le fil d’Ariane est remplacé par un lien qui permet de quitter la transaction et de diriger l’utilisateur vers un endroit sécuritaire où il peut abandonner la transaction courante et la recommencer s’il le veut."breadcrumbs": [{ "title": "Quitter la transaction sécurisée", "href": "https://www.canada.ca/fr/index.html" }]search(DOIT ETRE false) - Une valeur booléenne qui determine si la zone de recherche sera affichée."search": false
showPreContent(DOIT ETRE false) - Une valeur booléenne qui determine si la zone globale "pré-contenu" sera affichée. Ce contenu figure TOUJOURS par défaut sur toutes les pages. Vous devrez obtenir l’autorisation de l’éditeur principal pour ne pas l'inclure."showPreContent": false
siteMenu(DOIT ETRE false) - Une valeur booléenne qui determine si la zone de menu global sera affichée."siteMenu": false
- Les références de la section
preFooterrestent les mêmes mis à part pour ces modifications :showFeedback(DOIT ETRE false) – Une valeur booléenne ou chaîne de caractères qui contrôle l'affichage du bouton "Signaler un problème" sur la page."showFeedback": false
showPostContent(DOIT ETRE false) - Une valeur booléenne qui determine si la zone globale "post-contenu" sera affichée."showPostContent": false
showShare(DOIT ETRE false) – Une valeur booléenne ou tableau qui contrôle l'affichage des boutons de rétroaction sur la page."showShare": false
- Les références de la section
footerrestent les mêmes mis à part pour ces modifications :privacyLink(FACULTATIF) – Tableau+objet singulier pour personaliser le lien "Confidentialité" situé dans le bas de la page."privacyLink": [{ "href": "#", "newWindow": true }]showFooter(DOIT ETRE false) - Une valeur booléenne qui determine si la zone de bas de page sera affichée."showFooter": false
termsLink(FACULTATIF) – Tableau+objet singulier pour personaliser le lien "Avis" situé dans le bas de la page."termsLink": [{ "href": "#", "newWindow": true }]
Exemple :
<html>
<head>
...
<link rel="stylesheet" href="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/cdts-styles.css">
<script
src="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/compiled/wet-fr.js"
data-cdts-setup='{
...
"top": {
"lngLinks": [{
"lang": "en",
"href": "content-en.html",
"text": "English"
}],
"search": false,
"siteMenu": false,
"showPreContent": false
},
"preFooter": {
"dateModified": "2022-06-05",
"showPostContent": false,
"showFeedback": false,
"showShare": false
},
"footer": {
"showFooter": false,
"showFeatures": false
}
}'></script>
</head>
<body>
<div id="cdts-def-top">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/top-fr.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/top-fr.html" -->
</div>
<main property="mainContentOfPage" typeof="WebPageElement" class="container">
...
<div id="cdts-def-preFooter">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/preFooter-fr.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/preFooter-fr.html" -->
</div>
</main>
<div id="cdts-def-footer">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/footer-fr.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/footer-fr.html" -->
</div>
</body>
</html>
Références du menu de la section ("secmenu")
Si vous prévoyez utiliser le menu de la section sur certaines de vos pages, suivez les étapes suivantes :
- Les références de la section
<head>ne changent pas. - Les références de la section
topsont identiques, mis à part les modifications suivantes :topSecMenu(DOIT ETRE true) - Une valeur booléenne qui indique si un menu de navigation secondaire sera présent sur la page.
- Immédiatement avant l'ouverture de l'élément
<main>, ajoutez un élément<div>avec comme classecontainer. A l'intérieur de ce premier<div>, ajoutez une deuxième élément<div>avec comme classerow. L'élément<main>doit être placé à l'intérieur de ce deuxième<div>. - Les références de la section qui précède le pied de page ne changent pas.
Section "secmenu":
Pour ajouter un menu de section/secondaire vous devrez faire ce qui suit:
- Ajouter un nouvel élément
<nav>avec un ID et classewb-sec. Il devrait être situé après la fermeture de l'élément</main>sur la page. - Insérer/inclure le contenu de repli statique dans ce nouveau
<nav>. - Pour la configuration, ajouter une propriété
secmenua l'objet de configuration SGDC dans l'élément <head> L'objet peut inclure les propriétés suivantes:sections(OBLIGATOIRE) – Tableau d'objets "section" qui consistent des propriétés suivantes:sectionName(OBLIGATOIRE) – Une chaîne de caractères spécifiant le nom de la section de menu."sectionName": "Nom de section"
sectionLink(FACULTATIF) – Une chaîne de caractères spécifiant le lien/URL pour cette section.newWindow(FACULTATIF, par défaut false) – Une valeur booléenne qui détermine si le lien s'ouvrira dans une nouvelle fenêtre.menuLinks(OBLIGATOIRE) – Un tableau d'objets lien qui consistent des propriétéshrefettextet des propriétés facultativesnewWindowandsubLinks. La propriétésubLinksest un tableau d'objet sous-lien qui consistent des propriétéssubhrefetsubtextet de la facultativenewWindow"menuLinks": [{ "href": "#", "text": "Link 1" }]"menuLinks": [{ "href": "#", "text": "Link 1", "subLinks": [{ "subhref": "#", "subtext": "Sub-Link 1", "newWindow": true }] }]
- Ajouter un nouvel élément
- Les références du pied de page ne changent pas.
Exemple :
<html>
<head>
...
<link rel="stylesheet" href="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/cdts-styles.css">
<script
src="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/compiled/wet-fr.js"
data-cdts-setup='{
...
"top": {
"lngLinks": [{
"lang": "en",
"href": "content-en.html",
"text": "English"
}],
"topSecMenu": true
},
"secmenu": {
"sections": [{
"sectionName": "[Sujet - Navigation locale]",
"menuLinks": [
{"href": "#", "text": "Lien 1", "subLinks": [
{"subhref": "#11a", "subtext": "Lien 1.1 a)"},
{"subhref": "#11b", "subtext": "Lien 1.1 b)"},
{"subhref": "#11c", "subtext": "Ouvre dans une nouvelle fenêtre", "newWindow": true},
{"subhref": "#11d", "subtext": "Lien 1.1 d)"}
]},
{"href": "#", "text": "Lien 2"},
{"href": "#", "text": "Ouvre dans une nouvelle fenêtre", "newWindow": true},
{"href": "#", "text": "Lien 4"}
]
},
{
"sectionName": "Ouvre dans une nouvelle fenêtre",
"sectionLink": "#",
"newWindow": true,
"menuLinks": [
{"href": "#", "text": "Lien 1"},
{"href": "#", "text": "Lien 2"},
{"href": "#", "text": "Lien 3"},
{"href": "#", "text": "Lien 4"}
]
},
{
"sectionName": "Nom de section 3",
"menuLinks": [{"href": "#", "text": "Lien 1"}]
},
{
"sectionName": "Nom de section... 27",
"menuLinks": [{"href": "#", "text": "Lien 1"}]
}]
}
}'></script>
</head>
<body>
<div id="cdts-def-top">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/top-fr.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/top-fr.html" -->
</div>
<div class="container">
<div class="row">
<main property="mainContentOfPage" typeof="WebPageElement" class="col-md-9 col-md-push-3">
...
<div id="cdts-def-preFooter">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/preFooter-fr.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/preFooter-fr.html" -->
</div>
</main>
<nav class="wb-sec col-md-3 col-md-pull-9" typeof="SiteNavigationElement" id="wb-sec">
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/secmenu-fr.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/secmenu-fr.html" -->
</nav>
</div>
</div>
<div id="cdts-def-footer">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/footer-fr.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/footer-fr.html" -->
</div>
</body>
</html>
Références pour page d'Application
Le SGDC peut être utilisé par des applications web dynamique qui ont besoin d'une en-tête et/ou pied de page personnalisé. Avant d'aller de l'avant, assurez-vous d'avoir la permission de votre département, du SCT ou de l’éditeur principal. Les changements qui suivent ne réflètent PAS les Spécifications du contenu et de l’architecture de l’information pour Canada.ca. Toutes les sections documentées ci-haut s'applicaque avec les changements suivants:
Références de fichier de la section <head>
Les références de la section <head> sont identiques, mis à part les modifications suivantes :
- Le lien vers la feuille de style de SGDC doit être celui vers le gabarit d'application:
cdts-app-styles.css - La valeur de la propriété
modede l'objet the configuration SGDC doit être "app".
Références de fichier de la section supérieure appTop
Les références de fichier de la section supérieure sont remplacées par ce qui suit :
- Ajouter un nouvel élément
<div>avec un IDcdts-def-top. Il devrait être situé avant l'élément<main>sur la page. - Insérer/inclure le contenu de repli statique dans ce nouveau
<div>. - Pour la configuration, ajouter une propriété
topa l'objet de configuration SGDC dans l'élément <head> L'objet peut inclure les propriétés suivantes:appName(OBLIGATOIRE) – Tableau+objet singulier indiquant le nom et URL de l'application."appName": [{ "text": "Nom de l'application", "href": "#" }]appSettings(FACULTATIF) – Tableau+objet singulier indiquant le URL du bouton "Paramètres du compte"."appSettings": [{ "href": "#" }]breadcrumbs(FACULTATIF) – Un objet indiquant le fil d’Ariane personnalisé de votre page. (Si rien n'est spécifié, aucune configuration par défaut sera utilisée)"breadcrumbs": [{ "title": "Accueil", "href": "https://www.canada.ca/fr/index.html" },{ "title": "SGDC", "acronym": "Solution de gabarits à déploiement centralisé", "href": "https://www.canada.ca/fr/index.html" }]customSearch(FACULTATIF) - Un objet indiquant l'utilisation d'un engin de recherche personnalisé. Se référer à la page d'exemple correspondante pour les détails.menuLinks(FACULTATIF) – Tableau+objet singulier utilisé pour créer le menu de navigation supérieur. It remplacera la propriétémenuPathsi elle est spécifiée. Vous pouvez également créer des sous-menus. Se référer à la page d'exemple correspondante pour les détails.menuPath(FACULTATIF) – Une chaîne de caractères indiquant l'emplacement du fichier qui serivira pour créer le menu personnalisé. Se référer à la page d'exemple correspondante pour les détails.lngLinks(FACULTATIF) – Tableau+objet singulier indiquant le lien permettant de passer d’une langue à l’autre. Bien que ce soit facultatif, il est normalement obligatoire de fournir un lien pour changer la langue."lngLinks": [{ "lang": "en", "href": "content-en.html", "text": "English" }]showPreContent(FACULTATIF, par défaut true) - Une valeur booléenne qui determine si la zone globale "pré-contenu" sera affichée. Ce contenu figure TOUJOURS par défaut sur toutes les pages. Vous devrez obtenir l’autorisation de l’éditeur principal pour ne pas l'inclure.signIn(FACULTATIF) – Tableau+objet singulier indiquant le URL pour le bouton de connexion."signIn": [{ "href": "#" }]signOut(FACULTATIF) – Tableau+objet singulier indiquant le URL pour le bouton de déconnexion."signOut": [{ "href": "#" }]topCusMenu(FACULTATIF, par défaut false) - Une valeur booléenne qui indique si un pied de page personnalisé sera présent sur la page. (See Références de la sectionappFooter)topSecMenu(FACULTATIF, par défaut false) - Une valeur booléenne qui indique si un menu de navigation secondaire sera présent sur la page. (Voir Références du menu de la section)
Exemple :
<html>
<head>
...
<link rel="stylesheet" href="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/cdts-app-styles.css">
<script
src="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/compiled/wet-fr.js"
data-cdts-setup='{
...
"mode": "app",
"top": {
"appName": [{
"text": "Nom de l'application",
"href": "#"
}],
"lngLinks": [{
"lang": "fr",
"href": "content-fr.html",
"text": "Français"
}]
}
...
}'></script>
...
</head>
<body>
<div id="cdts-def-top">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/appTop-fr.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/appTop-fr.html" -->
</div>
<main property="mainContentOfPage" typeof="WebPageElement" class="container">
...
</body>
</html>
Références de fichier de la section du pied de page appFooter
Les références de fichier de la section du pied de page sont remplacées par ce qui suit :
- Ajouter un nouvel élément
<div>avec un IDcdts-def-footer. Il devrait être situé après la fermeture de l'élément</main>sur la page. - Insérer/inclure le contenu de repli statique dans ce nouveau
<div>. - Pour la configuration, ajouter une propriété
footera l'objet de configuration SGDC dans l'élément <head> L'objet peut inclure les propriétés suivantes:contactLinks(FACULTATIF) – Tableau+objet singulier pour personaliser le lien "Contactez nous" situé dans le bas de la page."contactLinks": [{ "href": "#", "newWindow": false }]footerSections(FACULTATIF) – Tableau d'objets footerSection pour créer des colonnes de lien de pied de page."footerSections": [{ "href": "#", "text": "Lien 1", "newWindow": true },{ "href": "#", "text": "Lien 2" }]privacyLink(FACULTATIF) – Tableau+objet singulier pour personaliser le lien "Confidentialité" situé dans le bas de la page."privacyLink": [{ "href": "#", "newWindow": false }]termsLink(FACULTATIF) – Tableau+objet singulier pour personaliser le lien "Avis" situé dans le bas de la page."termsLink": [{ "href": "#", "newWindow": false }]
Exemple :
<html>
<head>
...
<link rel="stylesheet" href="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/cdts-app-styles.css">
<script
src="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/compiled/wet-fr.js"
data-cdts-setup='{
"mode": "app",
...
"footer": {
"contactLinks": [{"href": "mycontact-us-fr.html"}],
"footerSections": [{
"href": "#",
"text": "Lien 1",
"newWindow": true
},{
"href": "#",
"text": "Lien 2"
}]
}
...
}'></script>
...
</head>
<body>
...
</main>
<div id="cdts-def-footer">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/appFooter-fr.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/appFooter-fr.html" -->
</div>
</body>
</html>