Internet
Slogan
Note
CDTS implementation
Default templates
Splash page template
Transactional page template
Section menu template
Application templates
GCWeb Sample Pages
Implementing the GCWeb theme using the CDTS framework in your application
Welcome to the GCWeb implementation guide, you will find below instructions on how to implement the GCWeb theme using the CDTS. You will also be presented with different scenarios depending on your particular implementation requirements. Please read the following sections carefully before getting started!
If you will be developing your web asset in .NET or JAVA then you can have a look at our sample templates as you follow this guide. Much of the work for implementing the CDTS into the templates has already been done.
Version or run variants
At several points in the implementation page you will be presented with two options for "version" or run variants.
- The "version" variant means you will NOT automatically receive any new WET updates. You must implement a "version" in your web asset and add a mechanism to keep this updated as you do your testing for each new WET version. We suggest you use your web.config to store your version variable. At ESDC updating the web.config file in production is much easier than doing a full release. It allows web assets to stay up to date quicker by simply updating the web.config file when the web asset has been tested and confirmed to work with the new WET version. Examples are provided in our .NET and JAVA samples projects.
- The
runvariant means that you will automatically receive all new WET releases with no intervention on your part using therunversion.
Please note that whichever decision you make you will ALWAYS receive updates to the GCWeb theme related to the mega menu. Any common changes to the header/footer will be automatically pushed to your web asset. You need to have implemented the latest or two previous versions of the CDTS to obtain updates.
Application templates
Will you need a custom header/footer? Keep in mind this is different than removing or adding certain elements that are allowed as per the C&IA specifications document. Any element that can be implemented using the C&IA specifications document does not require a custom header/footer and is available in the default version of the CDTS. Currently it is advisable to not implement a custom header/footer unless you have permission to do so from your department, TBS or Principal Publisher. If you have permission to do so then follow the instructions for the "Application templates" in the "CDTS implementation" menu.
What will the CDTS manage and how it will affect my web asset
The CDTS is meant to remove the presentation layer from your web asset and instead have it rendered from a central location. Wait I need to change things! The CDTS allows for all customizations that are available in the C&IA specifications document. For example you can still control the language toggle and search through CDTS variables, these are explained in each section below. The CDTS will manage:
- GCWeb / WET files (CSS, JS and other applicable files)
- GCWeb Site icon
- GCWeb header (menu, images, links, search, etc...)
- Pre-content space (for global wide announcements)
- Post-content space (for global wide announcements)
- GCWeb footer (menu, links, images, etc...)
Version variant information
If you decide to implement the "version" variant please note that you must implement a way to keep this version number updated through a web.config file or database. Examples are provided in our .NET and JAVA samples projects. We also suggest you keep the version number as a different variable than the CDTS URLs in case it changes in the future. Reasons to use the "version" variant include:
- It allows the deployment of the latest files to be done without impacting the application and/or the files that it uses.
- It allows the application to select the version of the files under the parent folder for the theme they have tested and are comfortable to use.
As you will see below in the guide the various sections/templates of your page will contain a path to the CDTS files and the theme you have choosen. Having these paths and URLs in your configuration file will allow you to consume the version of the files from the CDTS you have approved. A sample CDTS URL would like this in your application:
- [CDTS reference URL]/[theme]/[WET version]/filename-[language].extension
For example with CDTS v5.0.5 the URL in english for GCWeb would be:
The "CDTS reference URL", "theme", "WET version" and "language" must be the configurable options in your web asset. As indicated above we suggest using your web.config file, XML configuration file or database to store these variables. Make sure your web asset uses your new configurable file path.
Important Note #1: When upgrading your web asset to a higher version we suggest that you also update your backup static files to obtain new versions. Otherwise make sure that your backup static files can be updated separately from your main WET CDTS version. It’s acceptable if your main WET CDTS points to v5_0_5 but your backup static files still point to v4_0_47. If you can keep both updated it is highly recommended to do so but not mandatory. Your backup files can fall behind until you perform a full release, we will notify you if your static files need to be updated. It will be indicated in the email you will receive announcing a new version.
Important Note #2: The CDTS only updates the latest CDTS version as well as the two previous versions. If you are on an older version of the CDTS you will not receive updates. The purpose of the CDTS is to easily allow you to stay up to date so follow the instructions in this guide carefully. If you fall behind you are negating the main advantage of the CDTS!
CDTS implementation instructions
CDTS page template
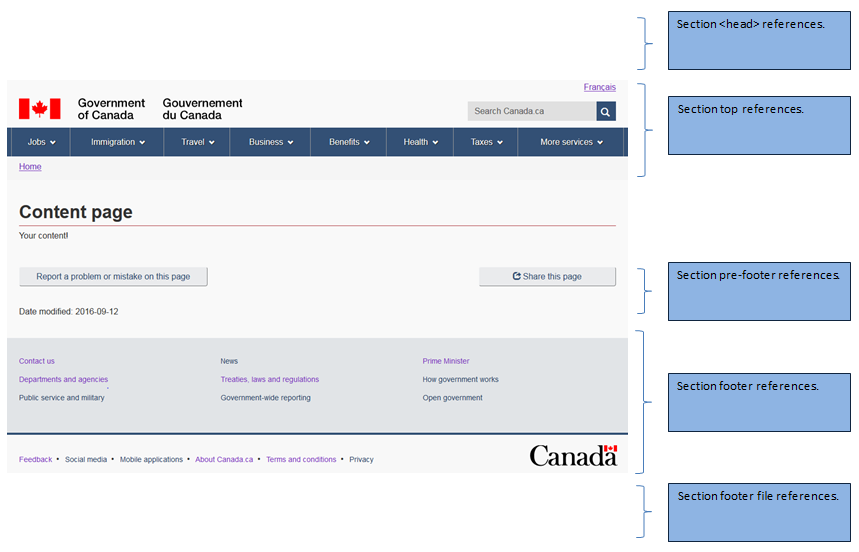
In the following section you will find the basic template look that will be used in your web asset. The page is comprised of four sections which will use fall-back static files in case JavaScript is disabled. When JavaScript loads the CDTS will replace the fall-back static files. The sections in your page are:
- Section
<head>for file references and CDTS activation - Top section of your page
- Pre-footer section
- Footer section

All fall-back static files can be found on our home page. Whenever you must go through a release cycle you must always grab the latest fall-back static files. These ensure that a basic template is available for users who have Javascript disabled.
Section <head> references
In the <head> section of your page you will need to perform the following:
-
Add a link to the CDTS stylesheet appropriate to your situation. One of:
cdts-styles.css: The GCWeb basic templatecdts-app-styles.css: The GCWeb application templatecdts-splash-styles.css: The GCWeb splash page template
- Add the
scriptelement referencing the CDTS Javascript file (wet-[language].jswhere [language] is either "en" or "fr"). CDTS is activated either by specifying adata-cdts-setupattribute containing the CDTS configuration JSON object or by calling thewet.builder.setupfunction explicitely. - Create a
<noscript>section which will make your page look good if JavaScript is disabled. You will need to load a fall-back static file in the<noscript>section.
The CDTS configuration object that is passed in the data-cdts-setup attribute or when calling the wet.builder.setup function should include the following properties:
cdnEnv(OPTIONAL, defaults to "prod") - A string specifying the CDTS environment from which to load resources. One of:- Hosting Environment: https://www.canada.ca
"cdnEnv": "prod"
- Hosting Environment: https://cdts.service.canada.ca
"cdnEnv": "esdcprod"
- Hosting Environment: https://www.canada.ca
mode(OPTIONAL, defaults to "common") - A string specifying which template mode to use. One of:- The GCWeb basic template
"mode": "common"
- The GCWeb application template (also must make sure the corresponding CSS
cdts-app-styles.cssis used)"mode": "app"
- The GCWeb server template (typically used for error pages)
"mode": "server"
- The GCWeb splash template (also must make sure the corresponding CSS
cdts-splash-styles.cssis used)"mode": "splash"
- The GCWeb basic template
base(OPTIONAL) - An object specifying the configuration of the generation of file references in head section and end of page. Properties:jqueryEnv(OPTIONAL) - If specified and has value "external", jQuery will be pulled in from ajax.googleapis.com instead of the CDTS hosting environment."jqueryEnv": "external"
exitSecureSite(OPTIONAL) - An object specifying the configuration of the "leaving secure site" CDTS feature. Refer to the corresponding sample page for details.webAnalytics(OPTIONAL) - An object to activate and configuration Adobe Analytics (AA). Refer to the corresponding sample page for details.
top,preFooter,footer,secmenu,splash(OPTIONAL) - Objects specifying the configuration of each section as needed. Refer to the corresponding section documentation below for details.
Sample (Using the data-cdts-setup attribute):
Note: For the JSON value, use single-quote characters (') to specify the attribute and make sure single-quotes in the value are escaped (')
<head>
...
<!-- Load stylesheet -->
<link rel="stylesheet" href="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/cdts-styles.css">
<!-- Load/activate closure template scripts -->
<script
src="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/compiled/wet-en.js"
data-cdts-setup='{
"cdnEnv": "prod",
"base": {
"exitSecureSite" : {"exitScript": true, "displayModal": true, "exitMsg": "Don't you want to stay?"}
},
"top": {
"breadcrumbs": [
{"title": "Canada.ca", "acronym": "Canada.ca", "href": "https://www.canada.ca/en.html"},
{"title": "CDTS", "acronym": "Centrally Deployed Templates Solution"}
]
},
"preFooter": {
"dateModified": "2022-05-25"
}
}'></script>
<noscript>
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/refTop.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/refTop.html" -->
</noscript>
...
</head>
Sample (alternatively, the function wet.builder.setup can be called explicitely):
<head>
...
<!-- Load stylesheet -->
<link rel="stylesheet" href="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/cdts-styles.css">
<!-- Load/activate closure template scripts -->
<script src="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/compiled/wet-en.js"></script>
<noscript>
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/refTop.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/refTop.html" -->
</noscript>
<!-- Write closure template -->
<script>
wet.builder.setup({
cdnEnv: "prod",
base: {
exitSecureSite : {exitScript: true, displayModal: true, exitMsg: "Don't you want to stay?"}
},
top: {
breadcrumbs: [
{title: "Canada.ca", acronym: "Canada.ca", href: "https://www.canada.ca/en.html"},
{title: "CDTS", acronym: "Centrally Deployed Templates Solution"}
]
},
preFooter: {
dateModified: "2022-05-25"
}
});
</script>
</head>
Note: Don’t forget to always include in the <noscript> section with the fall-back static file otherwise your page will not degrade gracefully when JavaScript is disabled.
Section top references
In the top section of your page you will need to perform the following:
- Add a new
<div>element with an ID ofcdts-def-top. It should be located before the<main>element on the page. - Insert/include fall-back static content in the new
<div>you have created. - For configuration, add a
topproperty to the CDTS configuration object in the <head>. It can include the following properties:breadcrumbs(OPTIONAL) – An object specifying custom breadcrumbs. (If none are specified, default top-level breadcrumb will be generated)"breadcrumbs": [{ "title": "Home", "href": "https://www.canada.ca/en/index.html" },{ "title": "CDTS", "acronym": "Centrally Deployed Templates Solution", "href": "https://www.canada.ca/en/index.html" }]customSearch(OPTIONAL) - An object specifying the configuration for a customized search feature. Refer to the corresponding sample page for details.lngLinks(OPTIONAL) – Array+single object specifying the language toggle link. Although this is optional it is usually mandatory to provide the language toggle link."lngLinks": [{ "lang": "fr", "href": "content-fr.html", "text": "Français" }]search(OPTIONAL, defaults to true) - A boolean used to determine whether to display the search area.showPreContent(OPTIONAL, defaults to true) - A boolean used to determine whether to display the global "pre content" area. By default this is ALWAYS shown on all pages. You will need authorization from the Principal Publisher to turn it off.siteMenu(OPTIONAL, defaults to true) - A boolean used to determine whether to display the site-wide menu.topSecMenu(OPTIONAL, defaults to false) - A boolean used to indicate whether a secondary navigation menu will be present on the page. (See Section menu references)
Sample:
<html>
<head>
...
<link rel="stylesheet" href="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/cdts-styles.css">
<script
src="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/compiled/wet-en.js"
data-cdts-setup='{
...
"top": {
"lngLinks": [{
"lang": "fr",
"href": "content-fr.html",
"text": "Français"
}]
}
...
}'></script>
...
</head>
<body>
<div id="cdts-def-top">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/top-en.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/top-en.html" -->
</div>
<main property="mainContentOfPage" typeof="WebPageElement" class="container">
...
</body>
</html>
Section preFooter references
In the preFooter section of your page you will need to perform the following:
- Add a new
<div>element with an ID ofcdts-def-preFooter. It should be located right before the closing of the</main>element on the page. - Insert/include fall-back static content in the new
<div>you have created. - For configuration, add a
preFooterproperty to the CDTS configuration object in the <head>. It can include the following properties:dateModified(OPTIONAL) – A string used to display the page's last modified date. If you prefer to use the version identifier technique, use the property "versionIdentifier". Note that you must use one option or the other."dateModified": "2022-10-09"
pagedetails(OPTIONAL, defaults to true) - A boolean used to determine whether to display the page details area. Should only be turned off when using the "server message" page templatescreenIdentifier(OPTIONAL) – A string used to display the "screen identifier" of the page."screenIdentifier": "ABC0123456789"
showFeedback(OPTIONAL, defaults to true) – A boolean or string used to determine the display of the "Report a problem" button on the page."showFeedback": false
"showFeedback": "Custom URL here"
showPostContent(OPTIONAL, defaults to true) - A boolean used to determine whether to display the global "post content" area. By default this is ALWAYS shown on all pages. You will need authorization from the Principal Publisher to turn it off.showShare(OPTIONAL, defaults to true) – A boolean or array used to determine the display of the share buttons on the page."showShare": false
"showShare": ["email", "facebook", "linkedin", "twitter"]
versionIdentifier(OPTIONAL) – A string used to display the version of the page or web application."versionIdentifier": "1.2.3-rc4"
Sample:
<html>
<head>
...
<link rel="stylesheet" href="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/cdts-styles.css">
<script
src="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/compiled/wet-en.js"
data-cdts-setup='{
...
"preFooter": {
"dateModified": "2022-06-05"
}
...
}'></script>
...
</head>
<body>
...
<div id="cdts-def-preFooter">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/preFooter-en.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/preFooter-en.html" -->
</div>
</main>
...
</body>
</html>
Section footer references
In the footer section of your page you will need to perform the following:
- Add a new
<div>element with an ID ofcdts-def-footer. It should be located after the closing of the</main>element on the page. - Insert/include fall-back static content in the new
<div>you have created. - For configuration, add a footer property to the CDTS configuration object in the <head>. It can include the following properties:
contactLinks(OPTIONAL) – Array+single object to customize the "contact us" link located in the footer of the page."contactLinks": [{ "href": "#" }]privacyLink(OPTIONAL) – Array+single object to customize the "Privacy" link located in the footer of the page."privacyLink": [{ "href": "#" }]showFooter(OPTIONAL, defaults to true) - A boolean used to determine whether to display the page footer area. Should only be turned off when using the "server message" page template.termsLink(OPTIONAL) – Array+single object to customize the "Terms and conditions" link located in the footer of the page."termsLink": [{ "href": "#" }]
Sample:
<html>
<head>
...
<link rel="stylesheet" href="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/cdts-styles.css">
<script
src="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/compiled/wet-en.js"
data-cdts-setup='{
...
"footer": {
"contactLinks": [{"href": "mycontact-us-en.html"}],
"showFooter": true
}
...
}'></script>
...
</head>
<body>
...
</main>
<div id="cdts-def-footer">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/footer-en.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/footer-en.html" -->
</div>
</body>
</html>
NOTE: As of v4.1.0, CDTS is implementing the latest version of the site footer provided by WET.
For more infomation, please visit the WET footer documentation here.
- The latest footer will be part of all versions starting from v4.1.0.
- Here are the additional new properties associated with the latest footer:
contextualFooter(OPTIONAL) – Single object to display the contextual footer."contextualFooter":{ "title": "Title", "links": [{ "text": "Link 1", "href":"#" }, { "text": "Link 2", "href":"#" }] }hideFooterMain(OPTIONAL, defaults to false) – A boolean used to hide the main footer."hideFooterMain": true
hideFooterCorporate(OPTIONAL, defaults to false) - A boolean used to hide the first three links of the sub-footer.
"hideFooterCorporate": true
Splash page references
In the <head> section of the splash page you will need to perform the following:
- Add a link to the CDTS stylesheet for the splash page template:
cdts-splash-styles.css - Add the
scriptelement referencing the CDTS Javascript filewet-en.js. In the CDTS configuration object specified in thedata-cdts-setupattribute, make sure themodeis set tosplash. Then, asplashproperty should be added with:indexEng(MANDATORY) – A string indicating what the URL for the home page in English is."indexEng": "https://www.canada.ca/en/index.html"
indexFra(MANDATORY) – A string indicating what the URL for the home page in French is."indexFra": "https://www.canada.ca/fr/index.html"
termsEng(MANDATORY) – A string indicating what the URL for the terms and conditions page in English is."termsEng": "https://www.canada.ca/en/transparency/terms.html"
termsFra(MANDATORY) – A string indicating what the URL for the terms and conditions page in French is."termsFra": "https://www.canada.ca/fr/transparence/avis.html"
nameEng(OPTIONAL) – A string used to brand the splash page with the web asset’s name (in English). If not used, the default “Government of Canada” will appear."nameEng": "My web asset"
nameFra(OPTIONAL) – A string used to brand the splash page with the web asset’s name (in French). If not used, the default “Gouvernement du Canada” will appear."nameFra": "Mon actif Web"
- Create a
<noscript>section which will make your page look good if JavaScript is disabled. You will need to load a fall-back static file in the<noscript>section.
In the <body> section of your page you will need to perform the following:
- Add a new
<div>element with an ID ofcdts-splash-content. It should be the only element in the body of the page. - Insert/include fall-back static content in the new
<div>you have created.
Sample:
<html>
<head>
...
<!-- Load stylesheet -->
<link rel="stylesheet" href="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/cdts-splash-styles.css">
<!-- Load/activate closure template scripts -->
<script
src="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/compiled/wet-en.js"
data-cdts-setup='{
"cdnEnv": "prod",
"mode": "splash",
"splash": {
"indexEng": "https://www.canada.ca/en/index.html",
"indexFra": "https://www.canada.ca/fr/index.html",
"termsEng": "https://www.canada.ca/en/transparency/terms.html",
"termsFra": "https://www.canada.ca/fr/transparence/avis.html",
"nameEng": "My web asset",
"nameFra": "Mon actif web"
}
}'></script>
<noscript>
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/splashTop.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/splashTop.html" -->
</noscript>
</head>
<body class="splash" vocab="https://schema.org/" typeof="WebPage">
<div id="cdts-splash-content">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/splash.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/splash.html" -->
</div>
</body>
</html>
Transactional page references
Transactional pages are to be used under specific scenarios as detailed in section 6.5 of the C&IA specifications document. Extract:
- Users are engaged in a transactional process where allowing them to navigate away from the current page would interrupt the intended flow and result in errors, loss of data or accidental termination of the session
If your web asset meets those requirements then you can apply the following steps:
- The Section
<head>references don't change. - The Section
topreferences are the same except for the following modifications:breadcrumbs(MANDATORY) – Note that in a transactional scenario, the breadcrumbs are replaced with a link to exit the transaction that directs users to a safe point where they can abandon the current transaction and restart it should they wish."breadcrumbs": [{ "title": "Exit secure transaction", "href": "https://www.canada.ca/en/index.html" }]search(MUST BE SET TO false) - A boolean used to determine whether to display the search area."search": false
showPreContent(MUST BE SET TO false) - A boolean used to determine whether to display the global "pre content" area. By default this is ALWAYS shown on all pages. You will need authorization from the Principal Publisher to turn it off."showPreContent": false
siteMenu(MUST BE SET TO false) - A boolean used to determine whether to display the site-wide menu."siteMenu": false
- The Section
preFooterreferences are the same except for the following modifications:showFeedback(MUST BE SET TO false) – A boolean or string used to determine the display of the "Report a problem" button on the page."showFeedback": false
showPostContent(MUST BE SET TO false) - A boolean used to determine whether to display the global "post content" area."showPostContent": false
showShare(MUST BE SET TO false) – A boolean or array used to determine the display of the share buttons on the page."showShare": false
- The Section
footerreferences are the same except for the following modifications:privacyLink(OPTIONAL) – Array+single object to customize the "Privacy" link located in the footer of the page. You can also add an optional variable to have the link open in a new window with"newWindow": true."privacyLink": [{ "href": "#", "newWindow": true }]showFooter(MUST BE SET TO false) - A boolean used to determine whether to display the page footer area."showFooter": false
termsLink(OPTIONAL) – Array+single object to customize the "Terms and conditions" link located in the footer of the page. You can also add an optional variable to have the link open in a new window with"newWindow": true."termsLink": [{ "href": "#", "newWindow": true }]
Sample:
<html>
<head>
...
<link rel="stylesheet" href="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/cdts-styles.css">
<script
src="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/compiled/wet-en.js"
data-cdts-setup='{
...
"top": {
"lngLinks": [{
"lang": "fr",
"href": "content-fr.html",
"text": "Français"
}],
"search": false,
"siteMenu": false,
"showPreContent": false
},
"preFooter": {
"dateModified": "2022-06-05",
"showPostContent": false,
"showFeedback": false,
"showShare": false
},
"footer": {
"showFooter": false
}
}'></script>
</head>
<body>
<div id="cdts-def-top">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/top-en.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/top-en.html" -->
</div>
<main property="mainContentOfPage" typeof="WebPageElement" class="container">
...
<div id="cdts-def-preFooter">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/preFooter-en.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/preFooter-en.html" -->
</div>
</main>
<div id="cdts-def-footer">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/footer-en.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/footer-en.html" -->
</div>
</body>
</html>
Section menu references
If you plan on using the section menu on some of your pages, follow these steps:
- The Section
<head>references don't change. - The Section
topreferences are the same except for the following modifications:topSecMenu(MUST BE SET TO true) - A boolean used to indicate whether a secondary navigation menu will be present on the page."topSecMenu": true
- Immediately before the opening
<main>element, add adiv>element with a class ofcontainer. Inside this first<div>, create a second<div>with a class ofrow. The<main>element must be placed within this second<div>. - The Section
preFooterreferences don't change. Section secmenu:
To add a section/secondary menu you will need to perform the following:
- Add a new
<nav>element with an ID and class ofwb-sec. It should be located directly after the closing of the</main>element on the page. - Insert/include fall-back static content in the new
<nav>you have created. - For configuration, add a
secmenuproperty to the CDTS configuration object in the <head>. It can include the following properties:sections(MANDATORY) – Array of section objects which consist of:sectionName(MANDATORY) – A string specifying the name of the menu section."sectionName": "Section name"
sectionLink(OPTIONAL) – A string specifying the URL/link for this section.newWindow(OPTIONAL, defaults to false) – A boolean used to determine whether open the link in a new window.menuLinks(MANDATORY) – An array of link objects consisting of propertieshrefandtextand optional propertiesnewWindowandsubLinks. PropertysubLinksis an array of subLink objects consisting of propertiessubhrefandsubtextand optionalnewWindow"menuLinks": [{ "href": "#", "text": "Link 1" }]"menuLinks": [{ "href": "#", "text": "Link 1", "subLinks": [{ "subhref": "#", "subtext": "Sub-Link 1", "newWindow": true }] }]
- Add a new
- The Section
footerreferences don't change.
Sample:
<html>
<head>
...
<link rel="stylesheet" href="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/cdts-styles.css">
<script
src="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/compiled/wet-en.js"
data-cdts-setup='{
...
"top": {
"lngLinks": [{
"lang": "fr",
"href": "content-fr.html",
"text": "Français"
}],
"topSecMenu": true
},
"secmenu": {
"sections": [{
"sectionName": "[Topic - Local navigation]",
"menuLinks": [
{"href": "#", "text": "Link 1", "subLinks": [
{"subhref": "#11a", "subtext": "Link 1.1 a)"},
{"subhref": "#11b", "subtext": "Link 1.1 b)"},
{"subhref": "#11c", "subtext": "Opens in a new window", "newWindow": true},
{"subhref": "#11d", "subtext": "Link 1.1 d)"}
]},
{"href": "#", "text": "Link 2"},
{"href": "#", "text": "Opens in a new window", "newWindow": true},
{"href": "#", "text": "Link 4"}
]
},
{
"sectionName": "Opens in a new window",
"sectionLink": "#",
"newWindow": true,
"menuLinks": [
{"href": "#", "text": "Link 1"},
{"href": "#", "text": "Link 2"},
{"href": "#", "text": "Link 3"},
{"href": "#", "text": "Link 4"}
]
},
{
"sectionName": "Section name 3",
"menuLinks": [{"href": "#", "text": "Link 1"}]
},
{
"sectionName": "Section name ... 27",
"menuLinks": [{"href": "#", "text": "Link 1"}]
}]
}
}'></script>
</head>
<body>
<div id="cdts-def-top">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/top-en.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/top-en.html" -->
</div>
<div class="container">
<div class="row">
<main property="mainContentOfPage" typeof="WebPageElement" class="col-md-9 col-md-push-3">
...
<div id="cdts-def-preFooter">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/preFooter-en.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/preFooter-en.html" -->
</div>
</main>
<nav class="wb-sec col-md-3 col-md-pull-9" typeof="SiteNavigationElement" id="wb-sec">
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/secmenu-en.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/secmenu-en.html" -->
</nav>
</div>
</div>
<div id="cdts-def-footer">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/footer-en.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/footer-en.html" -->
</div>
</body>
</html>
Application page references
The CDTS can be used by dynamic web applications that need a custom header and/or footer. Before proceeding please ensure you have permission from your department, TBS or Principal Publisher before proceeding. The changes below DO NOT follow the C&IA specifications document. All sections documented above apply with the following changes:
Section <head> references
The Section <head> references are the same except for the following modifications:
- The link to the CDTS stylesheet must be to the application theme:
cdts-app-styles.css - The
modeproperty of the CDTS configuration object must be set to "app".
Section appTop references
The Section top references is replaced with the following:
- Add a new
<div>element with an ID ofcdts-def-top. It should be located before the<main>element on the page. - Insert/include fall-back static content in the new
<div>you have created. - For configuration, add a
topproperty to the CDTS configuration object in the <head>. It can include the following properties:appName(MANDATORY) – Array+single object specifying the application name and URL."appName": [{ "text": "Application name", "href": "#" }]appSettings(OPTIONAL) – Array+single object specifying the URL for the "Account settings" button."appSettings": [{ "href": "#" }]breadcrumbs(OPTIONAL) – An object specifying custom breadcrumbs. (If none are specified, NO breadcrumb will be generated)"breadcrumbs": [{ "title": "Home", "href": "https://www.canada.ca/en/index.html" },{ "title": "CDTS", "acronym": "Centrally Deployed Templates Solution", "href": "https://www.canada.ca/en/index.html" }]customSearch(OPTIONAL) - An object specifying the configuration for a customized search feature. Refer to the corresponding sample page for details.menuLinks(OPTIONAL) – Array+single object used to create a top navigation menu. It will override themenuPathproperty if provided. You can also create submenu items. Refer to the corresponding sample page for details.menuPath(OPTIONAL) – A string specifying the URL to a file to be used to display a custom menu. Refer to the corresponding sample page for details.lngLinks(OPTIONAL) – Array+single object specifying the language toggle link. Although this is optional it is usually mandatory to provide the language toggle link."lngLinks": [{ "lang": "fr", "href": "content-fr.html", "text": "Français" }]showPreContent(OPTIONAL, defaults to true) - A boolean used to determine whether to display the global "pre content" area. By default this is ALWAYS shown on all pages. You will need authorization from the Principal Publisher to turn it off.signIn(OPTIONAL) – Array+single object specifying the URL for the sign in button."signIn": [{ "href": "#" }]signOut(OPTIONAL) – Array+single object specifying the URL for the sign out button."signOut": [{ "href": "#" }]topCusMenu(OPTIONAL, defaults to false) - A boolean used to indicate whether a custom footer will be present on the page. (See SectionappFooterreferences)topSecMenu(OPTIONAL, defaults to false) - A boolean used to indicate whether a secondary navigation menu will be present on the page. (See Section menu references)
Sample:
<html>
<head>
...
<link rel="stylesheet" href="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/cdts-app-styles.css">
<script
src="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/compiled/wet-en.js"
data-cdts-setup='{
...
"mode": "app",
"top": {
"appName": [{
"text": "Application name",
"href": "#"
}],
"lngLinks": [{
"lang": "fr",
"href": "content-fr.html",
"text": "Français"
}]
}
...
}'></script>
...
</head>
<body>
<div id="cdts-def-top">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/appTop-en.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/appTop-en.html" -->
</div>
<main property="mainContentOfPage" typeof="WebPageElement" class="container">
...
</body>
</html>
Section appFooter references
The Section footer references is replaced with the following:
- Add a new
<div>element with an ID ofcdts-def-footer. It should be located after the closing of the</main>element on the page. - Insert/include fall-back static content in the new
<div>you have created. - For configuration, add a footer property to the CDTS configuration object in the <head>. It can include the following properties:
contactLink(OPTIONAL) – Array+single object to customize the "contact us" link located in the footer of the page."contactLink": [{ "href": "#", "newWindow": false }]footerSections(OPTIONAL) – Array of footerSection objects to create a custom set of columns for your footer links."footerSections": [{ "href": "#", "text": "Link 1", "newWindow": true },{ "href": "#", "text": "Link 2" }]privacyLink(OPTIONAL) – Array+single object to customize the "Privacy" link located in the footer of the page."privacyLink": [{ "href": "#", "newWindow": false }]termsLink(OPTIONAL) – Array+single object to customize the "Terms and conditions" link located in the footer of the page."termsLink": [{ "href": "#", "newWindow": false }]
Sample:
<html>
<head>
...
<link rel="stylesheet" href="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/cdts-app-styles.css">
<script
src="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/compiled/wet-en.js"
data-cdts-setup='{
"mode": "app",
...
"footer": {
"contactLinks": [{"href": "mycontact-us-en.html"}],
"footerSections": [{
"href": "#",
"text": "Link 1",
"newWindow": true
},{
"href": "#",
"text": "Link 2"
}]
}
...
}'></script>
...
</head>
<body>
...
</main>
<div id="cdts-def-footer">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v5_0_5/cdts/static/appFooter-en.html -->
<!--#include virtual="/app/cls/WET/gcweb/v5_0_5/cdts/static/appFooter-en.html" -->
</div>
</body>
</html>