Internet
Slogan
Note
CDTS implementation
Default templates
Splash page template
Transactional page template
Section menu template
Application templates
Implementing the GCWeb theme using the CDTS framework in your application
Welcome to the GCWeb implementation guide, you will find below instructions on how to implement the GCWeb theme using the CDTS. You will also be presented with different scenarios depending on your particular implementation requirements. Please read the following sections carefully before getting started!
If you will be developing your web asset in .NET or JAVA then you can have a look at our sample templates as you follow this guide. Much of the work for implementing the CDTS into the templates has already been done.
Version or run variants
At several points in the implementation page you will be presented with two options for "version" or "run" variants.
- The "version" variant means you will NOT automatically receive any new WET updates. You must implement a "version" in your web asset and add a mechanism to keep this updated as you do your testing for each new WET version. We suggest you use your web.config to store your version variable. At ESDC updating the web.config file in production is much easier than doing a full release. It allows web assets to stay up to date quicker by simply updating the web.config file when the web asset has been tested and confirmed to work with the new WET version. Examples are provided in our .NET and JAVA samples projects.
- The "run" variant means that you will automatically receive all new WET releases with no intervertion on your part using the "run" version.
Please note that whichever decision you make you will ALWAYS receive updates to the GCWeb theme related to the mega menu. Any common changes to the header/footer will be automatically pushed to your web asset. You need to have implemented the latest or two previous versions of the CDTS to obtain updates.
Application templates
Will you need a custom header/footer? Keep in mind this is different than removing or adding certain elements that are allowed as per the C&IA specifications document. Any element that can be implemented using the C&IA specifications document does not require a custom header/footer and is available in the default version of the CDTS. Currently it is advisable to not implement a custom header/footer unless you have permission to do so from your department, TBS or Principal Publisher. If you have permission to do so then follow the instructions for the "Application templates" in the "CDTS implementation" menu.
What will the CDTS manage and how it will affect my web asset
The CDTS is meant to remove the presentation layer from your web asset and instead have it rendered from a central location. Wait I need to change things! The CDTS allows for all customizations that are available in the C&IA specifications document. For example you can still control the language toggle and search through CDTS variables, these are explained in each section below. The CDTS will manage:
- GCWeb / WET files (CSS, JS and other applicable files)
- GCWeb Site icon
- GCWeb header (menu, images, links, search, etc...)
- Pre-content space (for global wide announcements)
- Post-content space (for global wide announcements)
- GCWeb footer (menu, links, images, etc...)
Version variant information
If you decide to implement the "version" variant please note that you must implement a way to keep this version number updated through a web.config file or database. Examples are provided in our .NET and JAVA samples projects. We also suggest you keep the version number as a different variable than the CDTS URLs in case it changes in the future. Reasons to use the "version" variant include:
- It allows the deployment of the latest files to be done without impacting the application and/or the files that it uses.
- It allows the application to select the version of the files under the parent folder for the theme they have tested and are comfortable to use.
As you will see below in the guide the various sections/templates of your page will contain a path to the CDTS files and the theme you have choosen. Having these paths and URLs in your configuration file will allow you to consume the version of the files from the CDTS you have approved. A sample CDTS URL would like this in your application:
- [CDTS reference URL]/[theme]/[WET version]/filename-[language].extension
Currently with CDTS v4.0.30 the URL in english for GCWeb would be:
The "CDTS reference URL", "theme", "WET version" and "language" must be the configurable options in your web asset. As indicated above we suggest using your web.config file, XML config file or database to store these variables. Make sure your web asset uses your new configurable file path.
Important Note #1: When upgrading your web asset to a higher version we suggest that you also update your backup static files to obtain new versions. Otherwise make sure that your backup static files can be updated separately from your main WET CDTS version. It’s acceptable if your main WET CDTS points to v4_0_30 but your backup static files still point to v4_0_29. If you can keep both updated it is highly recommended to do so but not mandatory. Your backup files can fall behind until you perform a full release, we will notify you if your static files need to be updated. It will be indicated in the email you will receive announcing a new version.
Important Note #2: The CDTS only updates the latest CDTS version as well as the two previous versions. If you are on an older version of the CDTS you will not receive updates. The purpose of the CDTS is to easily allow you to stay up to date so follow the instructions in this guide carefully. If you fall behind you are negating the main advantage of the CDTS!
CDTS implementation instructions
CDTS page template
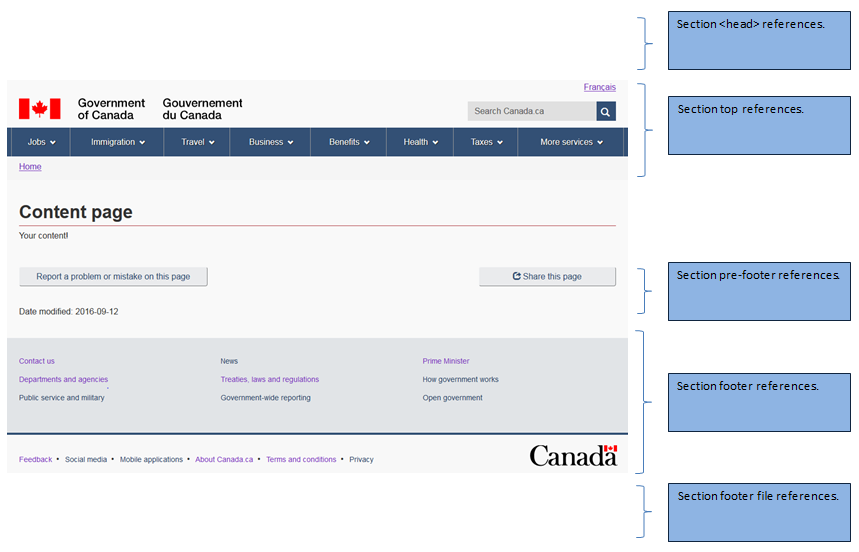
In the following section you will find the basic template look that will be used in your web asset. The page is comprised of five sections and four of those will use fall-back static files in case JavaScript is disabled. When JavaScript loads the CDTS will replace the fall-back static files. The sections in your page are:
- Section
<head>for file references - Top section of your page
- Pre-footer section
- Footer section
- Footer file references

All fall-back static files can be found on our home page. Whenever you must go through a release cycle you must always grab the latest fall-back static files. These ensure that a basic template is available for users who have Javascript disabled.
For all templates and sections the following JavaScript variable is optional:
- Optional - cdnEnv – Use this variable to specify which environment you are currently using.
"cdnEnv": "prod"
Employees at ESDC may use the following variables:
- https://cdts.service.canada.ca
"cdnEnv": "esdcprod"
Employees at ESDC may contact the WS CoE to obtain other variables that can be used for internal development.
For all the code below please update in your own code:
- (theme) – Insert the correct theme you are using, either gcweb or gcintranet
- (version) – Insert the version you will be using (ex: v4_0_30) or use rn for the run variant
- (language) – Insert the correct language (language user is browsing in) you will be using (en or fr)
- Add / edit / update the references to the JavaScript variables
Section <head> references
In the <head> section of your page you will need to perform three changes.
- The first change will be to include the three references to the new GCT files that will perform all the work.
- The second change will be to create the
<noscript>section which will make your page look good if JavaScript is disabled. You will need to load a fall-back static file in the<noscript>section. - The last change will be to add the actual GCT code to perform the write of the template in the
<head>section. The following JavaScript variables can be used in this section:
- Removed in v4.0.31 - Optional - jqueryEnv – Use this variable to specify which environment you want to pull the jQuery files from. By default they are loaded locally from the WET build. Otherwise use the following to load from Google CDN:
"jqueryEnv": "external"
- Optional - isApplication – Use this variable to include web application specific CSS file.
"isApplication": true
- Optional - webAnalytics – Use this variable to include Adobe Analytics (AA).
- Mandatory - environment – Use this value to state if the AA running is either staging or production.
- Mandatory - version – Use this value to state which version of AA your application / site uses. Presently only versions 1 or 2 are available.
- Note - You will also need to add a
webAnalyticsvariable in the Section footer file references.
webAnalytics" : [{ "environment" : "staging", // OR "production" "version" : 1 // OR 2 }]"
Sample:
<!-- Load closure template scripts -->
<script src="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v4_0_28/cdts/compiled/soyutils.js"></script>
<script src="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v4_0_28/cdts/compiled/wet-en.js"></script>
<noscript>
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v4_0_28/cdts/static/refTop.html -->
<!--#include virtual="/app/cls/WET/gcweb/v4_0_28/cdts/static/refTop.html" -->
</noscript>
<!-- Write closure template -->
<script>
document.write(wet.builder.refTop({
"webAnalytics" : [{
"environment" : "staging",
"version" : 1
}]
}));
</script>
Note: Don’t forget to always include in the <noscript> section with the fall-back static file otherwise your page will not degrade gracefully when JavaScript is disabled.
Section top references
In the top section of your page you will need to perform three changes.
- The first one will be to add a new
<div>to wrap the entire top content with an ID of “def-top”. This<div>will start at the top of your page all the way down to the opening<main>element. - The second change will be to include the reference to the fall-back static file in the new
<div>you have created. - The last change will be to add the actual GCT code to perform the write of the template in the top section to replace the new
<div>content once the template is ready. The following JavaScript variables can be used in this section:
- Optional - lngLinks – Use this variable to specify where the language toggle link will go. Although this is optional it is usually mandatory to provide the language toggle link.
"lngLinks": [{ "lang": "fr", "href": "content-fr.html", "text": "Français" }] - Optional – breadcrumbs – Use this variable to specify the breadcrumbs in your page. Note that if no breadcrumbs are specified the template will insert a link to the home page of the Canada.ca website.
"breadcrumbs": [{ "title": "Home", "href": "https://www.canada.ca/en/index.html" },{ "title": "CDTS", "acronym": "Centrally Deployed Templates Solution", "href": "https://www.canada.ca/en/index.html" }] - Optional – showPreContent – This will be used by Principal Publisher to insert content into the pre content space of your page. By default this is ALWAYS shown on all pages. You will need authorization from the Principal Publisher to not include this content in your web asset. If you receive such authorization then you can insert the following code.
"showPreContent": false
Sample:
<div id="def-top">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v4_0_28/cdts/static/top-en.html -->
<!--#include virtual="/app/cls/WET/gcweb/v4_0_28/cdts/static/top-en.html" -->
</div>
<!-- Write closure template -->
<script>
var defTop = document.getElementById("def-top");
defTop.outerHTML = wet.builder.top({
"lngLinks": [{
"lang": "fr",
"href": "content-fr.html",
"text": "Français"
}]
});
</script>
Note: Don’t forget the <div> that is wrapped around your fall-back static file is named “def-top” otherwise your page will not display correctly.
Section pre-footer references
In the pre-footer section of your page you will need to perform three changes.
- The first one will be to add a new
<div>to wrap all the pre-footer content with an ID of “def-prefooter”. This<div>will start directly below the last element in your content. It is important that you DON’T close your</main>element yet! - The second change will be to include the reference to the fall-back static file in the new
<div>you have created. - The last change will be to add the actual GCT code to perform the write of the template in the pre-footer section to replace the new
<div>content once the template is ready. The following JavaScript variables can be used in this section:
- Optional – showPostContent – This will be used by the Principal Publisher to insert content into the post content space of your page. By default this is ALWAYS shown on all pages. You will need authorization from the Principal Publisher to not include this content in your web asset. If you receive such authorization then you can insert the following code.
"showPostContent": false
- Optional – showShare – Use this variable to specify the share button of your page.
"showShare": false
"showShare": ["email", "facebook", "linkedin", "twitter"]
- Optional – showFeedback – Use this variable to specify the “Report a problem or mistake on this page” button of your page. By default this button is shown with the default Canada.ca URL. You can customize the URL or simply hide the button.
"showFeedback": false
"showFeedback": "Custom URL here"
- Optional – screenIdentifier – Use this variable to specify the screen identifier of the web application.
"screenIdentifier": "0123456789"
- Optional – dateModified – Use this variable to specify the date modified of your page. If you prefer to use the version identifier technique, use the variable below. Note that you must use one option or the other.
"dateModified": "2015-10-09"
- Optional – verisonIdentifier – Use this variable to specify the version of the web application instead of dateModified.
"versionIdentifier": "0123456789"
- Optional – pagedetails – Use this variable to remove the
<div class="pagedetails">when using the server message page template."pagedetails": false
Sample:
<div id="def-preFooter">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v4_0_28/cdts/static/preFooter-en.html -->
<!--#include virtual="/app/cls/WET/gcweb/v4_0_28/cdts/static/preFooter-en.html" -->
</div>
<!-- Write closure template -->
<script>
var defPreFooter = document.getElementById("def-preFooter");
defPreFooter.outerHTML = wet.builder.preFooter({
"dateModified": "2017-06-05"
});
</script>
Note: Don’t forget the <div> that is wrapped around your fall-back static file is named “def-preFooter” otherwise your page will not display correctly. Also it’s important that you close the <main> element after the pre-footer as shown in the sample code above.
Section footer references
In the footer section of your page you will need to perform three changes.
- The first one will be to add a new
<div>to wrap all the footer content with an ID of “def-footer”. This<div>will start immediately after your</main>element has been closed. - The second change will be to include the reference to the fall-back static file in the new
<div>you have created. - The last change will be to add the actual GCT code to perform the write of the template in the footer section to replace the new
<div>content once the template is ready. The following JavaScript variables can be used in this section:
- Optional – contactLinks – This will be used to customize the contact us link located in the footer of the page.
"contactLinks": [{ "href": "#" }]
Sample:
<div id="def-footer">
<!-- Write closure fall-back static file -->
<!-- /ROOT/app/cls/WET/gcweb/v4_0_29/cdts/static/footer-en.html -->
<!--#include virtual="/app/cls/WET/gcweb/v4_0_29/cdts/static/footer-en.html" -->
</div>
<!-- Write closure template -->
<script>
var defFooter = document.getElementById("def-footer");
defFooter.outerHTML = wet.builder.footer({
});
</script>
Note: Don’t forget the <div> that is wrapped around your fall-back static file is named “def-footer” otherwise your page will not display correctly.
Section footer file references
The following JavaScript variables can be used in this section:
Exit script
- Optional – exitScript – Use this variable if you want to warn the users they are leaving a secured session.
"exitScript": true
- Optional – exitURL – Specify the URL where the users will be redirected to leave their secured session.
"exitURL": "#"
- Optional – exitMsg – Specify the message the users will get before being redirected and leaving their secured session.
"exitMsg": "You are about to leave a secure site, do you wish to continue?"
- Optional – cancelMsg – Specify the text for the button (Cancel) the users will get if they want to close the exitMsg window.
"cancelMsg": "cancel"
- Optional – yesMsg– Specify the text for the button (Yes) the users will get if they want to close the exitMsg window.
"yesMsg": "yes"
- Optional – exitDomains – Specify the additional domains that should not be checked for secure exit.
"exitDomains": "#"
- Optional – displayModal – Use this variable if you want to skip the modal dialog to confirm the exit notice. Keep in mind this will not display the exit notice to the user.
"displayModal": false
Other variables
- Optional - jqueryEnv – Use this variable to specify which environment you want to pull the jQuery files from. By default they are loaded locally from the WET build. Otherwise use the following to load from Google CDN:
"jqueryEnv": external
- Optional - Use this variable when you are using the webAnalytics in the
headsection. Default is false, no need to mark false if you are not using Adobe Analytics."webAnalytics": true
Sample:
<!-- Write closure template -->
<script>
document.write(wet.builder.refFooter({
"webAnalytics": true
}));
</script>
Splash page references
In the <head> section of the splash page you will need to perform three changes.
- The first change will be to include the two references to the new GCT files that will perform all the work.
- The second change will be to create the
<noscript>section which will make your page look good if JavaScript is disabled. You will need to load a fall-back static file in the<noscript>section. - The last change will be to add the actual GCT code to perform the write of the template in the
<head>section.
Sample:
<!-- Load closure template scripts -->
<script src="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v4_0_28/cdts/compiled/soyutils.js"></script>
<script src="https://www.canada.ca/etc/designs/canada/cdts/gcweb/v4_0_28/cdts/compiled/wet-en.js"></script>
<noscript>
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v4_0_28/cdts/static/splashTop.html -->
<!--#include virtual="/app/cls/WET/gcweb/v4_0_28/cdts/static/splashTop.html" -->
</noscript>
<!-- Write closure template -->
<script>
document.write(wet.builder.splashTop({
}));
</script>
Note: Don’t forget to always include in the <noscript> section with the fall-back static file otherwise your page will not degrade gracefully when JavaScript is disabled.
- Please note that for the Canada.ca theme, there is only one splash page with English first, so make sure to use the wet-en.js file.
In the <body> section of your page you will need to perform three changes.
- The first one will be to add a new
<div>to wrap all the content with an ID of “splashContent”. This<div>will start immediately after your<body>element has been opened. - The second change will be to include the reference to the fall-back static file in the new
<div>you have created. - The last change will be to add the actual GCT code to perform the write of the template in the body section to replace the new
<div>content once the template is ready. The following JavaScript variables can be used in this section:
- Mandatory – indexEng – This variable indicates what the URL for the home page in English is.
"indexEng": "https://www.canada.ca/en/index.html"
- Mandatory – indexFra – This variable indicates what the URL for the home page in French is.
"indexFra": "https://www.canada.ca/fr/index.html"
- Mandatory – termsEng – This variable indicates what the URL for the terms and conditions page in English is.
"termsEng": "https://www.canada.ca/en/transparency/terms.html"
- Mandatory – termsFra – This variable indicates what the URL for the terms and conditions page in French is.
"termsFra": "https://www.canada.ca/fr/transparence/avis.html"
- Optional – nameEng – This variable is used to brand the splash page with the web asset’s name (in English). If not used, the default “Government of Canada” will appear.
"nameEng": "My web asset"
- Optional – nameFra – This variable is used to brand the splash page with the web asset’s name (in French). If not used, the default “Gouvernement du Canada” will appear.
"nameFra": "Mon actif Web"
Sample:
<div id="splashContent">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v4_0_28/cdts/static/splash.html -->
<!--#include virtual="/app/cls/WET/gcweb/v4_0_28/cdts/static/splash.html" -->
<!-- Write closure template -->
<script>
var contentSplash = document.getElementById("splashContent");
contentSplash.innerHTML = wet.builder.splash({
"indexEng": "https://www.canada.ca/en/index.html",
"indexFra": "https://www.canada.ca/fr/index.html",
"termsEng": "https://www.canada.ca/en/transparency/terms.html",
"termsFra": "https://www.canada.ca/fr/transparence/avis.html",
"nameEng": "My web asset",
"nameFra": "Mon actif web"
});
</script>
</div>
Transactional page references
Transactional pages are to be used under specific scenarios as detailed in section 6.5 of the C&IA specifications document. Extract:
- Users are engaged in a transactional process where allowing them to navigate away from the current page would interrupt the intended flow and result in errors, loss of data or accidental termination of the session
If you web asset meets those requirements then you can apply the following steps:
The Section <head> references don't change.
The Section top references are the same except for the following modifications:
- Mandatory – search – This variable is used to hide the search.
"search": false
- Mandatory – siteMenu – This variable is used to hide the site menu.
"siteMenu": false
- Mandatory – breadcrumbs – Note that in a transactional scenario, the breadcrumbs are replaced with a link to exit the transaction that directs users to a safe point where they can abandon the current transaction and restart it should they wish.
"breadcrumbs": [{ "title": "Exit secure transaction", "href": "https://www.canada.ca/en/index.html" }] - Mandatory – showPreContent – This variable is used to hide the content inserted into the pre content space of your page.
"showPreContent": false
Sample:
<div id="def-top">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v4_0_28/cdts/static/transactTop-en.html -->
<!--#include virtual="/app/cls/WET/gcweb/v4_0_28/cdts/static/transactTop-en.html" -->
</div>
<!-- Write closure template -->
<script>
var defTop = document.getElementById("def-top");
defTop.outerHTML = wet.builder.top({
"lngLinks": [{
"lang": "fr",
"href": "transactional-fr.html",
"text": "Français"
}],
"search": false,
"siteMenu": false,
"showPreContent": false
});
</script>
The Section pre-footer references are the same except for the following modifications:
- Mandatory – showPostContent – This variable is used to hide the content inserted into the post content space of your page.
"showPostContent": false
- Mandatory – showFeedback – This variable is used to hide the “Report a problem or mistake on this page” button.
"showFeedback": false
- Mandatory – showShare – This variable is used to hide the “Share this page” button.
"showShare": false
Sample:
<div id="def-preFooter">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v4_0_28/cdts/static/preFooter-en.html -->
<!--#include virtual="/app/cls/WET/gcweb/v4_0_28/cdts/static/preFooter-en.html" -->
</div>
<!-- Write closure template -->
<script>
var defPreFooter = document.getElementById("def-preFooter");
defPreFooter.outerHTML = wet.builder.preFooter({
"dateModified": "2017-06-05",
"showPostContent": false,
"showFeedback": false,
"showShare": false
});
</script>
The Section footer references are the same except for the following modifications:
- Mandatory – showFooter – This variable is used to hide the content inside the footer.
"showFooter": false
- Optional – contactLinks – This variable will override the default contact link located in the footer section of your page. If no variable is specified then the default link will be displayed. Otherwise you can use the following code to include your custom contact us link. You can also add an optional variable to have the link open in a new window with
"newWindow": true."contactLinks": [{ "href": "#", "newWindow": true }] - Optional – termsLink – This variable will override the “Terms & conditions” link located in the footer section of your page. If no variable is specified then the default link will be displayed. Otherwise you can use the following code to include your custom link. You can also add an optional variable to have the link open in a new window with
"newWindow": true."termsLink": [{ "href": "https://www.canada.ca/en/transparency/terms.html", "newWindow": true }] - Optional – privacyLink – This variable will override the “Privacy” link located in the footer section of your page. If no variable is specified then the default link will be displayed. Otherwise you can use the following code to include your custom link. You can also add an optional variable to have the link open in a new window with
"newWindow": true."privacyLink": [{ "href": "https://www.canada.ca/en/transparency/privacy.html", "newWindow": true }]
Sample:
<div id="def-footer">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v4_0_28/cdts/static/transactFooter-en.html -->
<!--#include virtual="/app/cls/WET/gcweb/v4_0_28/cdts/static/transactFooter-en.html" -->
</div>
<!-- Write closure template -->
<script>
var defFooter = document.getElementById("def-footer");
defFooter.outerHTML = wet.builder.footer({
"showFooter": false,
"showFeatures": false
});
</script>
<!-- Write closure template -->
<script>
document.write(wet.builder.refFooter({
}));
</script>
The Section footer file references don't change.
Section menu references
If you plan on using the section menu on some of your pages, follow these steps:
The Section <head> references don't change.
The Section top references are the same except for the following modifications:
- Mandatory – topSecMenu – Variable used to add the bypass block
"topSecMenu": true
- Add two unclosed
<div>after the GCT code above and immediately before the opening<main>element.- The first
<div>must have a class named “container” - The second
<div>must have a class named “row”
- The first
Sample:
<div id="def-top">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v4_0_28/cdts/static/top-en.html -->
<!--#include virtual="/app/cls/WET/gcweb/v4_0_28/cdts/static/top-en.html" -->
</div>
<!-- Write closure template -->
<script>
var defTop = document.getElementById("def-top");
defTop.outerHTML = wet.builder.top({
"topSecMenu": true,
"lngLinks": [{
"lang": "fr",
"href": "sectionmenu-fr.html",
"text": "Français"
}]
});
</script>
The Section pre-footer references don't change.
Immediately after the closing <main> element, you will need to perform 4 changes.
- The first one will be to add a new
<nav>element to wrap the entire section menu(s). This<nav>will start at the bottom of your page immediately after the closing<main>element. - The second change will be to include the reference to the fall-back static file in the new
<nav>you have created. - The third change will be to add the actual GCT code to perform the write of the template in the nav section to replace the new
<nav>content once the template is ready. The following JavaScript variables can be used in the list below. - The last change will be to close the two
<div>you previously opened.
- Mandatory – sectionName – This variable will be used to display the heading(s) of the section menu(s).
"sectionName": "Section name"
- Mandatory – menuLinks – This variable will be used to display the links in the menu.
"menuLinks": [{ "href": "#", "text": "Link 1" } - Optional – subLinks – This variable will be used to display the sub-links in the menu. You can also add
"newWindow": trueif you want the link to open in a new window."subLinks": [{ "subhref": "#", "subtext": "Link 1", "newWindow": true }]
Please note that although it’s possible to have multiple secondary menus, only one menu should be used.
Sample:
<nav class="wb-sec col-md-3 col-md-pull-9" typeof="SiteNavigationElement" id="wb-sec" role="navigation">
<!-- Write closure fall-back static file -->
<!-- /ROOT/etc/designs/canada/cdts/gcweb/v4_0_28/cdts/static/secMenu-en.html -->
<!--#include virtual="/app/cls/WET/gcweb/v4_0_28/cdts/static/secMenu-en.html" -->
</nav>
<!-- Write closure template -->
<script>
var secondarymenu = document.getElementById("wb-sec");
secondarymenu.innerHTML = wet.builder.secmenu({
"sections": [{
"sectionName": "[Topic - Local navigation]",
"menuLinks": [{
"href": "#",
"text": "Link 1",
"subLinks": [{
"subhref": "#11a",
"subtext": "Link 1.1 a)"
}, {
"subhref": "#11b",
"subtext": "Link 1.1 b)"
}, {
"subhref": "#11c",
"subtext": "Opens in a new window",
"newWindow": true
}, {
"subhref": "#11d",
"subtext": "Link 1.1 d)"
}]
}, {
"href": "#",
"text": "Link 2"
}, {
"href": "#",
"text": "Opens in a new window",
"newWindow": true
}, {
"href": "#",
"text": "Link 4"
}]
},{
"sectionName": "Opens in a new window",
"sectionLink": "#",
"newWindow": true,
"menuLinks": [{
"href": "#",
"text": "Link 1"
}, {
"href": "#",
"text": "Link 2"
}, {
"href": "#",
"text": "Link 3"
}, {
"href": "#",
"text": "Link 4"
}]
},{
// Rinse and repeat
"sectionName": "Section name 3",
"menuLinks": [{
"href": "#",
"text": "Link 1"
}, {
"href": "#",
"text": "Link 2"
}, {
"href": "#",
"text": "Link 3"
}, {
"href": "#",
"text": "Link 4"
}]
},{
// Rinse and repeat
"sectionName": "Section name ... 27",
"menuLinks": [{
"href": "#",
"text": "Link 1"
}, {
"href": "#",
"text": "Link 2"
}, {
"href": "#",
"text": "Link 3"
}, {
"href": "#",
"text": "Link 4"
}]
}]
});
</script>
The Section footer references don't change.
The Section footer file references don't change.
Section appTop references
So you want a custom header? Before proceeding please ensure you have permission from your department, TBS or Principal Publisher before proceeding. The changes below DO NOT follow the C&IA specifications document. Still want to continue? Sounds good, follow these steps:
You first need to make sure you are using isApplication in wet.builder.refTop. This will ensure you are pulling in the cdtsapps.css file that will properly style the web application elements.
You will then replace the Section top references with the following:
- The first one will be to add a new
<div>to wrap the entire top content with an ID of “def-top”. This<div>will start at the top of your page all the way down to the opening<main>element. - The second change will be to include the reference to the fall-back static file in the new
<div>you have created. IMPORTANT: The appTop-(language).html file contains instructions, please carefully review the comments to ensure you have the proper look when JavaScript is disabled. - The last change will be to add the actual GCT code to perform the write of the template in the top section to replace the new
<div>content once the template is ready. The following JavaScript variables can be used in this section:
- Mandatory - appName – Use this variable to specify the application name and URL.
"appName": [{ "text": "Application name", "href": "#" }] - Optional - appSettings – Use this variable to specify the URL for the "Account settings" button.
"appSettings": [{ "href": "#" }] - Optional - signIn – Use this variable to add a button for the sign in and specify the URL.
"signIn": [{ "href": "#" }] - Optional - signOut – Use this variable to add a button for the sign out and specify the URL.
"signOut": [{ "href": "#" }] - Optional - lngLinks – Use this variable to specify where the language toggle link will go.
"lngLinks": [{ "lang": "fr", "href": "content-fr.html", "text": "Français" }] - Optional – customSearch – This variable is used to display a custom search. You need to contact the CDTS team to enable this option.
"customSearch": "customSearch"
- Optional – menuPath – This variable is used to display a custom menu. Although you don't need to we suggest you contact the CDTS team to enable this option. If you have done this before then simply provide the URL to your valid menu file to enable this option. You can copy the format in the sample custom menu file provided below in our sample.
"menuPath": "https://cdts.service.canada.ca/app/cls/WET/gcweb/(version)/cdts/ajax/appmenu-en.html"
- Optional – menuLinks – This variable will be used to create a top navigation menu, it will override the menuPath variable if provided. You can also create submenu items.
"menuLinks": [{ "href": "#", "text": "Link 1" }] - Optional – breadcrumbs – Use this variable to specify the breadcrumbs in your page. Note that if no breadcrumbs are specified the application template will NOT insert a default link.
"breadcrumbs": [{ "title": "Home", "href": "https://www.canada.ca/en/index.html" },{ "title": "CDTS", "acronym": "Centrally Deployed Templates Solution", "href": "https://www.canada.ca/en/index.html" }] - Optional – showPreContent – This will be used by Principal Publisher to insert content into the pre content space of your page. By default this is ALWAYS shown on all pages. You will need authorization from the Principal Publisher to not include this content in your web asset. If you receive such authorization then you can insert the following code.
"showPreContent": false
We have not provided sample code images for the application templates as there are too many options. Instead please see our application template sample pages that we keep updated. It has all the different scenarios listed above.
Note: Don’t forget the <div> that is wrapped around your fall-back static file is named “def-top” otherwise your page will not display correctly. Also note that when using the application templates you will use wet.builder.appTop instead of wet.builder.top in your JavaScript code.
Section appFooter references
So you want a custom footer? Before proceeding please ensure you have permission from your department, TBS or Principal Publisher before proceeding. The changes below DO NOT follow the C&IA specifications document. Still want to continue? Sounds good, follow these steps:
You will replace the Section footer references with the following:
- The first one will be to add a new
<div>to wrap all the footer content with an ID of “def-footer”. This<div>will start immediately after your</main>element has been closed. - The second change will be to include the reference to the fall-back static file in the new
<div>you have created. IMPORTANT: The appFooter-(language).html file contains instructions, please carefully review the comments to ensure you have the proper look when JavaScript is disabled. - The last change will be to add the actual GCT code to perform the write of the template in the footer section to replace the new
<div>content once the template is ready. The following JavaScript variables can be used in this section:
- Optional – footerSections – This variable will create a custom set of columns for your footer links. See sample URL below for an example.
"footerSections": [{ "href": "#", "text": "Link 1" },{ "href": "#", "text": "Link 2" }]
v4.0.28
- Optional – contactLink – This variable will override the default contact link located in the footer section of your page. If no variable is specified then the default link will be displayed. Otherwise you can use the following code to include your custom contact us link.
"contactLink": "https://www.canada.ca/en/contact.html"
- Optional – termsLink – This variable will override the “Terms & conditions” link located in the footer section of your page. If no variable is specified then the default link will be displayed. Otherwise you can use the following code to include your custom link.
"termsLink": "https://www.canada.ca/en/transparency/terms.html"
- Optional – privacyLink – This variable will override the “Privacy” link located in the footer section of your page. If no variable is specified then the default link will be displayed. Otherwise you can use the following code to include your custom link.
"privacyLink": "https://www.canada.ca/en/transparency/privacy.html"
v4.0.29+
- Optional – contactLink – This variable will override the default contact link located in the footer section of your page. If no variable is specified then the default link will be displayed. Otherwise you can use the following code to include your custom contact us link. You can also add an optional variable to have the link open in a new window with
"newWindow": true."contactLink": [{ "href": "https://www.canada.ca/en/contact.html", "newWindow": true }] - Optional – termsLink – This variable will override the “Terms & conditions” link located in the footer section of your page. If no variable is specified then the default link will be displayed. Otherwise you can use the following code to include your custom link. You can also add an optional variable to have the link open in a new window with
"newWindow": true."termsLink": [{ "href": "https://www.canada.ca/en/transparency/terms.html", "newWindow": true }] - Optional – privacyLink – This variable will override the “Privacy” link located in the footer section of your page. If no variable is specified then the default link will be displayed. Otherwise you can use the following code to include your custom link. You can also add an optional variable to have the link open in a new window with
"newWindow": true."privacyLink": [{ "href": "https://www.canada.ca/en/transparency/privacy.html", "newWindow": true }]
IMPORTANT: You can only use one variable for the footer appearance. If you don't provide footerSections then the default footer from the transactional template will be displayed.
We have not provided sample code images for the application templates as there are too many options. Instead please see our application template sample pages that we keep updated. It has all the different scenarios listed above.
Note: Don’t forget the <div> that is wrapped around your fall-back static file is named “def-footer” otherwise your page will not display correctly. Also note that when using the application templates you will use wet.builder.appFooter instead of wet.builder.footer in your JavaScript code.