Centrally Deployed Templates Solution (CDTS)
Slogan
Note
About the CDTS
What is the Centrally Deployed Templates Solution (CDTS)?
The purpose of the CDTS is essentially to deliver the presentation layer of the Canada.ca theme or Intranet.canada.ca theme to web assets. It decouples the presentation layer from the business logic of a static website or web application and allows rapid updates across multiple networks.
The CDTS will help you meet the target option on the maturity model presented by Treasury Board Secretariat (TBS) for the Web Renewal Initiative (WRI). Easily implement the following:
- Keep pace with the frequency of Canada.ca updates;
- Implement updates within the required narrow time frames;
- Reduce ongoing development and maintenance costs;
- Ensure Canada.ca requirements are implemented consistently;
- Enable centralized management of the presentation layer of all web assets by December 31st 2017 with centrally deployed templates.
- Aligned to Government of Canada (GoC) WRI
- Aligned to Canada.ca Look and Feel (Information Architecture standard)
- Includes “versioning” process for Web Experience Toolkit (WET) updates
Which CDTS version is right for me?
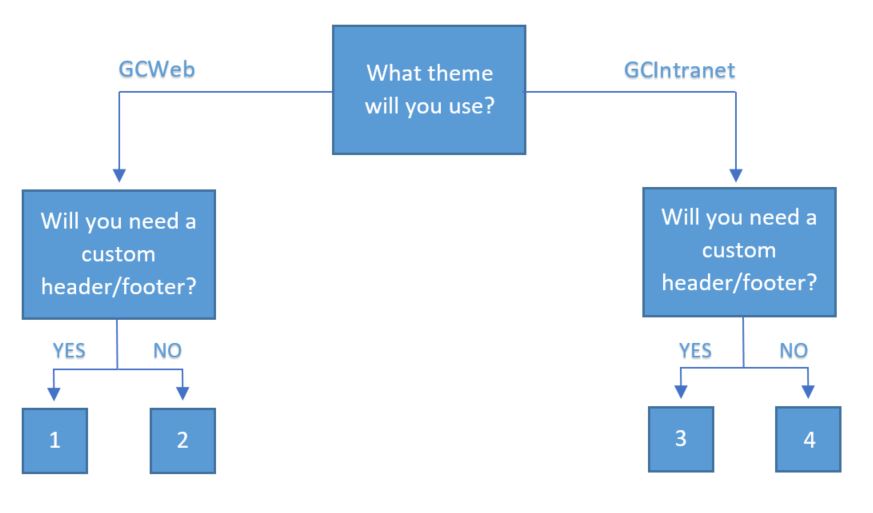
Before you go through the decision tree, please register for the CDTS. It's important you register so that you receive any announcements concerning the CDTS! In the decision tree below, the following questions will be asked:
- What theme will you use? Simple question, do you want to use the GCWeb theme which is the Canada.ca look and feel or the GCIntranet theme which is the Intranet.canada.ca look and feel. Typically a public facing web asset will use the GCWeb theme and any intranet site will use the GCIntranet theme.
- Do you require a versioning system? The versioning system question requires you to decide how you want to receive updates from the WET. If you answer yes this means you will NOT automatically receive any new WET updates. You will implement a "version" in your web asset and add a mechanism to keep this updated as you do your testing for each new WET version. If you answer no this means that you will automatically receive all new WET releases with no intervention on your part using the
runversion.- Please note that whichever decision you make you will ALWAYS receive updates to the GCWeb theme related to the mega menu. Any common changes to the header/footer will be automatically pushed to your web asset. You need to have implemented the latest or two previous versions of the CDTS to obtain updates.
- Will you need a custom header/footer? For this question you will need to decide if you need a custom header/footer. Keep in mind this is different than removing or adding certain elements that are allowed as per the C&IA specifications document. Any element that can be implemented using the C&IA specifications document does not require a custom header/footer and is available in the default version of the CDTS. Currently it is advisable to not implement a custom header/footer unless you have permission to do so from your department, TBS or Principal Publisher.

Please see below for the results of your decision tree. We suggest you consult the main implementation pages (GCWeb / GCIntranet) first, the links below will guide you to the quick implementation checklists.
- If you require a versioning system (will require a manual change of CDTS version to receive updates):
- GCWeb / version - Application - Target: You want to implement the Canada.ca theme with a custom header/footer and you want to test any new changes that are released.
- GCWeb / version - Default - Target: You want to implement the Canada.ca theme with the default header/footer and you want to test any new changes that are released.
- GCIntranet / version - Application - Target: You want to implement the intranet.canada.ca with the custom header/footer and you want to test any new changes that are released.
- GCintranet / version - Default - Target: You want to implement the intranet.canada.ca theme with the default header/footer and you want to test any new changes that are released.
- If you do NOT require a versioning system (will receive CDTS updates automatically):
- GCWeb /
run- Application - Target: You want to implement the Canada.ca theme with a custom header/footer and you want to always be up to date with the latest WET and Canada.ca changes. - GCWeb /
run- Default - Target: You want to implement the Canada.ca theme with the default header/footer and you want to always be up to date with the latest WET and Canada.ca changes. - GCIntranet /
run- Application - Target: You want to implement the Intranet.canada.ca theme with a custom header/footer and you want to always be up to date with the latest WET and intranet.canada.ca changes. - GCIntranet /
run- Default - Target: You want to implement the Intranet.canada.ca theme with the default header/footer and you want to always be up to date with the latest WET and intranet.canada.ca changes.
- GCWeb /
Are you starting from scratch? Are you migrating your old web asset or application? The Employment and Social Development Canada (ESDC) Solutions Design Services (SDS) team has created .NET and JAVA templates that are ready to go for any of the above options! For more information, visit the CDTS .NET/Java template guide.
Register for the CDTS
Other Government of Canada departments
Please email the CDTS' generic inbox at NC-SGDC-CDTS-GD@hrsdc-rhdcc.gc.ca to register and receive updates.
ESDC department
It is very important that before you start using the CDTS you must register your participation with the Web Standards Centre of Expertise (WS CoE). The WS CoE is responsible for managing the CDTS and the contacts of all web assets who will be using the CDTS. Please email the CDTS' generic inbox at NC-SGDC-CDTS-GD@hrsdc-rhdcc.gc.ca with the following information:
- Web asset name and URL(s)
- Primary contact for CDTS updates including email address
- Application distribution list
Who uses the CDTS?
The CDTS-enabled web assets (only available from within the Government of Canada firewall) page contains a list of web assets with the CDTS enabled in a production environment. If you have implemented the CDTS please update the page with the URL.
Current CDTS supported versions
Currently-supported versions of the CDTS are based on the following versions of WET:
Are you using an older version of the CDTS? Older versions will still work but they will not receive any updates to the Canada.ca theme or any fixes related to the WET.
Supported Dependencies
| WET-BOEW | GC Web | GC Intranet | CDTS | DotNetTemplates | JavaTemplates |
|---|---|---|---|---|---|
| v4.0.89 | v17.1.1 | v4.0.27 | v5.0.5 | v5.0.6/v2.14.0 | v4.0.5/v2.7.5 |
| v4.0.85 | v16.2.0 | v4.0.27 | v5.0.4 | v5.0.5/v2.13.0 | v4.0.4/v2.7.4 |
| v4.0.81 | v15.2.0 | v4.0.27 | v5.0.2 | v5.0.4/v2.12.0 | v4.0.3/v2.7.3 |
Static pages (version / run)
Canada.ca theme
Intranet.canada.ca theme
Local / performance testing
If you want to test the CDTS in a local environment or for a performance test, please email the CDTS' generic inbox at NC-SGDC-CDTS-GD@hrsdc-rhdcc.gc.ca.
Documentation/Sample pages
Canada.ca theme
Implementation guide can be found here.
Extra sample pages for the Canada.ca theme can be found here.
GCIntranet theme
Implementation guide can be found here.
Extra sample pages for the GCIntranet theme can be found here.